التصميم المستجيب للمواقع الإلكترونية | الوحدة الخامسة | الدرس الرابع

التصميم المستجيب للمواقع الإلكترونية هو عنوان الدرس الرابع من الوحدة الخامسة التي تحمل اسم “البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي” في الفصل الدراسي الأول من مقرر “تقنية رقمية 2”.
ستتعرف في هذا الموضوع على مفهوم الموقع الإلكتروني المستجيب (Responsive Website) ومميزاته، والبدء بتصميم الصفحات المستجيبة، واستخدام إطار العرض (Viewport)، ومحاكاة الأجهزة في مايكروسوفت إيدج (Microsoft Edge)، وإظهار المساطر (Rulers)، وغيرهم.

لذا قم بقراءة نواتج التعلُّم بعناية، ثم أعد قراءتها وتأكَّد من تحصيل محتواها بعد انتهائك من دراسة الموضوع.
نواتج التعلُّم
- معرفة مفهوم الموقع الإلكتروني المستجيب، ومميزاته.
- استخدام إطار العرض والتحكُّم فيه.
- محاكاة الأجهزة في مايكروسوفت إيدج.
- إظهار مسطرتي العرض (Width) والارتفاع (Height) في الصفحة.
- اختيار الأجهزة التي تتم محاكاتها.
- التمييز بين استعلام الوسائط الداخلي والخارجي.
- تغيير أبعاد الصور طبقًا لحجم شاشة العرض باستخدام استعلام الوسائط.
- تنسيق عناصر القائمة باستخدام استعلام الوسائط.
هيا لنبدأ!
مقدمة – التصميم المستجيب للمواقع الإلكترونية
تعلمت في الفصل الدراسي السابق كيفية استخدام أنواع CSS المختلفة لتنسيق الصفحة الإلكترونية الخاصة بك.
صفحات الأنماط المضمنة (Inline style)

صفحات الأنماط الداخلية (Internal style sheets)

صفحات الأنماط الخارجية (External style sheets)

تعلمت أيضًا كيفية تنظيم مقطع HTML البرمجي الخاص بك باستخدام وسم <div> ودالة class.


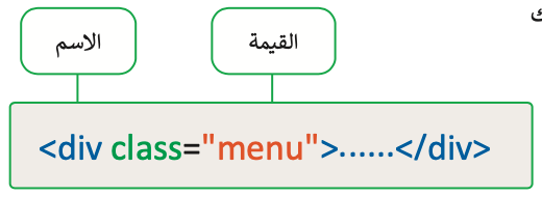
مُحدِّد Class
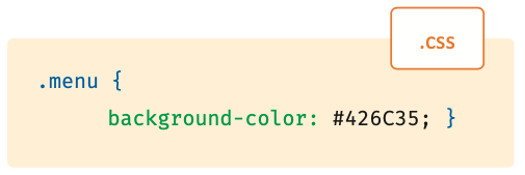
لتنسيق العناصر في class معيَّن تحتاج إلى استخدام النقطة (.) قبل اسم class. على سبيل المثال، سيغير المقطع البرمجي التالي لون الخلفية فقط في قسم menu class.



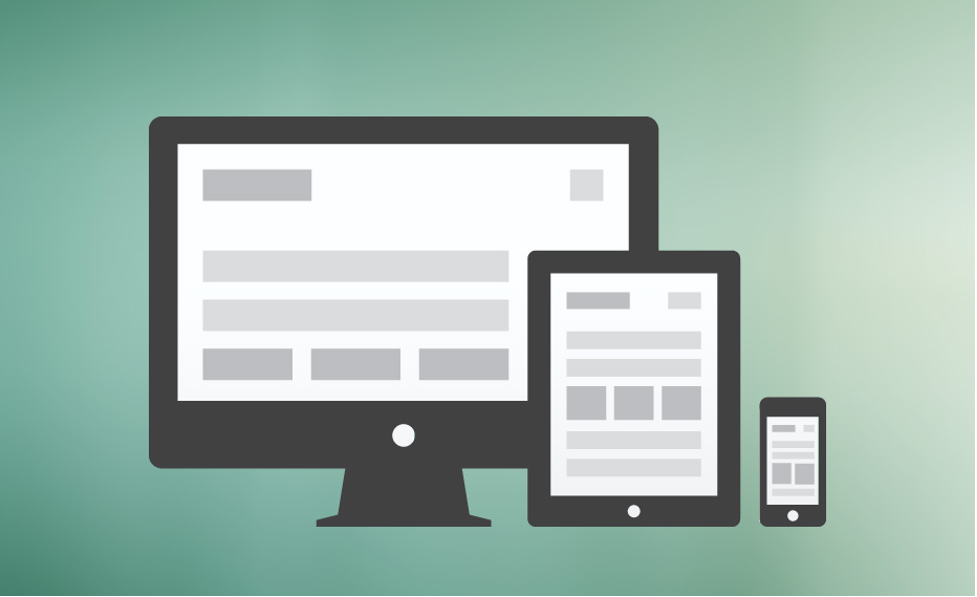
الموقع الإلكتروني المستجيب
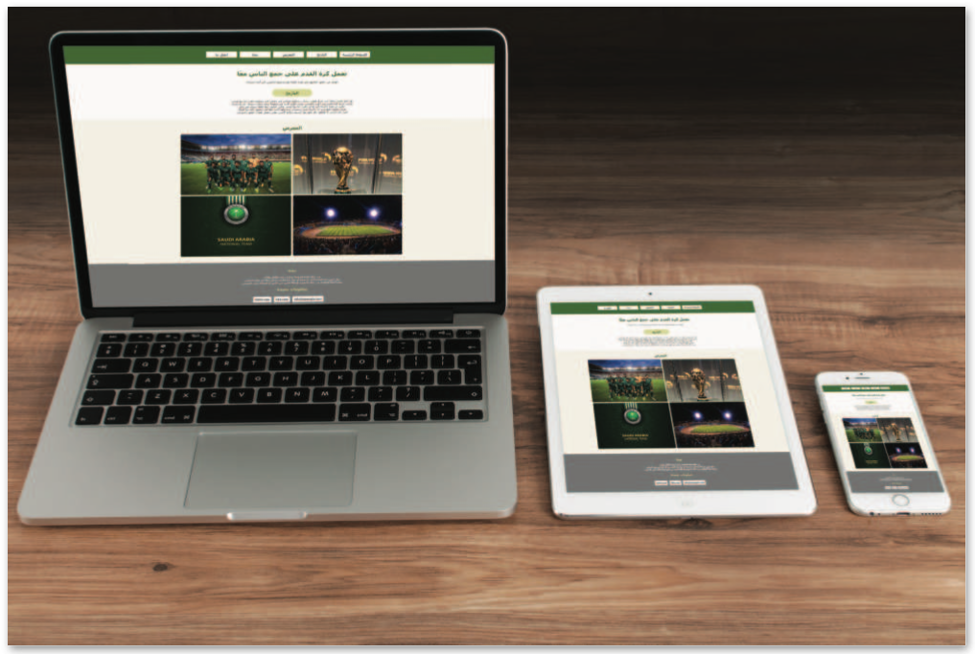
التصميم المستجيب للمواقع الإلكترونية هو أحد أساليب التصميم والتطوير التي يستجيب فيها الموقع لسلوك المُستخدِم وخصائص الجهاز الذي يستخدمه في تصفح هذا الموقع، وذلك وفق متغيِّرات عديدة، مثل: حجم الشاشة ونظام التشغيل، واتجاه الشاشة، وذلك باستخدام مخطَّطات وصور مرنة في الموقع؛ بهدف تحسين تجربة المُستخدِم.

لمعرفة المزيد من المعلومات عن التصميم المستجيب للمواقع الإلكترونية، قم بالاطّلاع على الرابط التالي:
مزايا الموقع الإلكتروني المستجيب
- تحسين تجربة المُستخدِم
عند زيارة المواقع الإلكترونية التقليدية من خلال الهواتف الذكية، قد يحتاج المُستخدِم إلى تكبير الصفحة ليتمكَّن من تصفح الموقع، بينما يتكيَّف الموقع الإلكتروني المُستجيب (Responsive Website) مع المتصفحات المختلفة على الأجهزة الذكية أيًا كان حجم شاشتها. ويوفِّر تجربة تصفح سهلة وممتعة لجميع الخدمات والمنتجات على الموقع؛ مما يعني أن يقضي المُستخدِم المزيد من الوقت أثناء زيارته للموقع.
- سهولة التحديث
بدلًا من الحاجة إلى وجود موقع إلكتروني خاص بأجهزة الحاسب، وآخر خاص بالهواتف الذكية؛ مما يستدعي التحديث في عدة أماكن، فإنه يمكِن استخدام الموقع الإلكتروني المستجيب من قِبل الجميع، وذلك ليسهُل على مدير الموقع تحديث موقع واحد فقط؛ مما يوفِّر الكثير من الوقت والجهد.
- توفير المال
إن تكلفة إنشاء موقع إلكتروني لمُستخدِمي أجهزة الحاسب وتطبيقاته، أو موقع خاص لحاملي الهواتف الذكيَّة يعدُّ مكلِّفًا، ولهذا يمكِن توفير المال من خلال إنشاء الموقع الإلكتروني المستجيب بحيث يناسب جميع المُستخدِمين.
التصميم المستجيب
عند تصميم الصفحات الإلكترونية المستجيبة، فإنك تستخدِم إحداثيات X وY على شبكة تخطيطية (Schematic Grid)، ويمكِنك أيضًا استخدام النسب المئوية للصورة بدلًا من متغيِّرات العرض الثابتة.

تمنحك هذه الإعدادات تخطيطًا مرنًا للصفحة يمكِن تغيير حجمها ليناسب حجم جهاز العرض.
ولإنشاء مخطَّط ديناميكي أو مستجيب، عليك إضافة إطار العرض ميتا (Meta Viewport) مع استعلامات الوسائط (Media Queries) في وسم <Meta> داخل مقطع HTML.
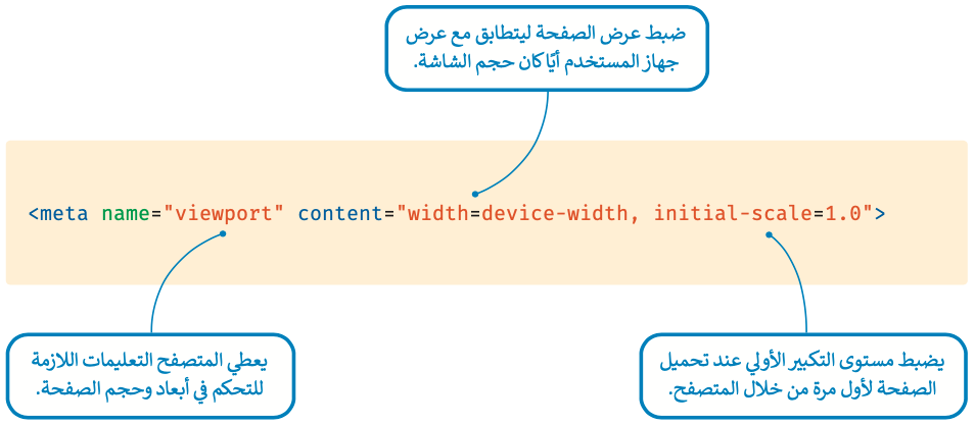
إطار العرض
إن إطار العرض (Viewport) هو المنطقة المرئية للمُستخدِم من الصفحة الإلكترونية، ويتم التحكُّم فيه بواسطة وسم <Meta>.
ولتحقيق
الاستجابة في تصميم الموقع الإلكتروني، يكون التنفيذ القياسي لإطار العرض كالآتي:
العرض (Width) في الصفحة الإلكترونية المعروضة يتم ضبطه وفقًا لعرض الجهاز، في حين أن مستوى التكبير (Zoom Level) للصفحة التي يتم تحميلها أولًا بواسطة المتصفِّح هو 100%.

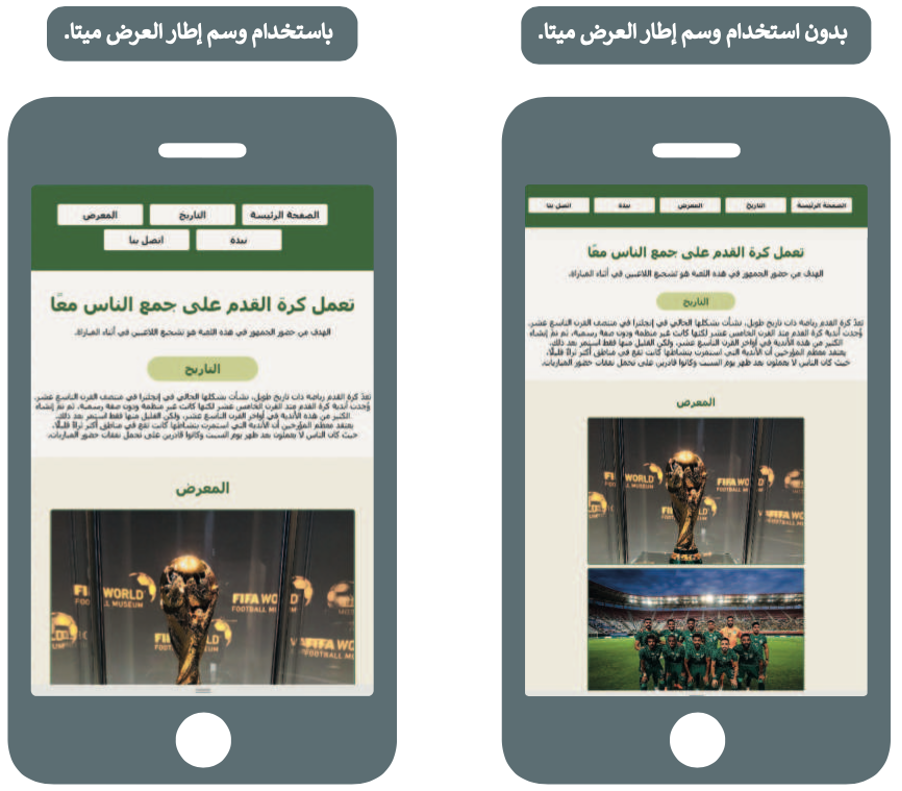
بدون وسم إطار العرض ميتا، تعرض متصفحات الهواتف الذكية الصفحات الإلكترونية بعرض قياسي لشاشة جهاز الحاسب المكتبي، ثم يقوم المتصفح بتصغيرها لتلائم شاشة الهاتف الذكي.
نتيجة لذلك يحتاج المُستخدِم إلى تكبير الصفحة ليتمكَّن من تصفحها، بينما يتكيَّف الموقع الإلكتروني المستجيب مع المتصفحات المختلفة في الأجهزة الذكية بغض النظر عن حجم الشاشة.
يمكِنك الآن استخدام عنصر إطار العرض في صفحة مشجعي كرة القدم التي أنشأتها سابقًا.


بإمكانك مراجعة محتوى موضوع “التصميم المستجيب للمواقع الإلكترونية” من بدايته وحتى نهاية هذا القسم، من خلال الرابط التالي:
محاكاة الأجهزة في مايكروسوفت إيدج
يمكِنك اختبار مظهر الموقع على الأجهزة المختلفة باستخدام محاكاة الجهاز (Device Emulation) في مايكروسوفت إيدج، حيث يحاكي الموقع الإلكتروني الخاص بك على الأجهزة الأخرى، مثل: الهواتف الذكية والأجهزة اللوحية.
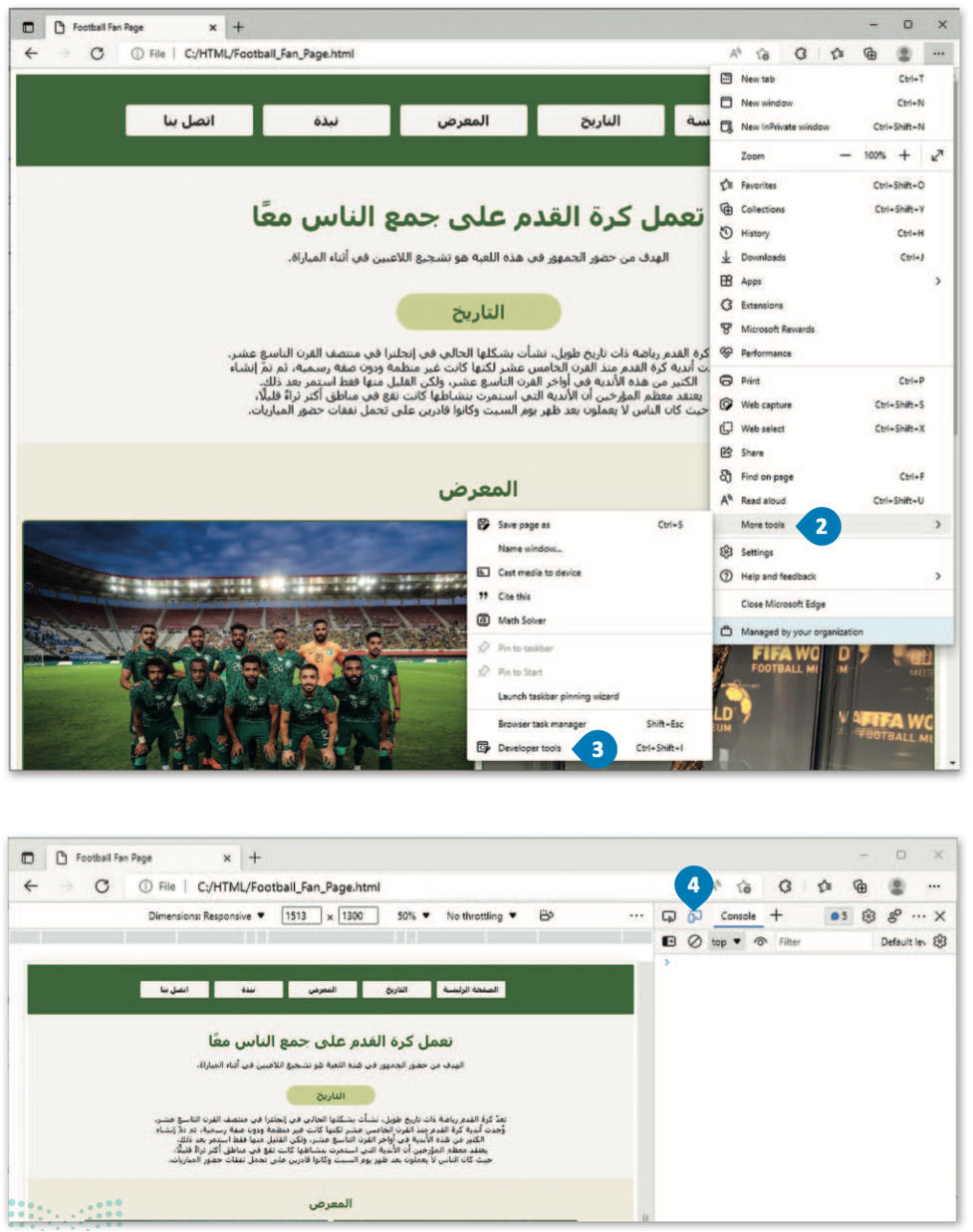
لفتح أداة المحاكاة في مايكروسوفت إيدج:
- اضغط على الأيقونة … “Setting and more (الإعدادات والمزيد)” في الزاوية العلوية اليمنى متصفح مايكروسوفت إيدج.
- اضغط على More tools (المزيد من الأدوات).
- اضغط على Developer tools (أدوات المطور).
- اضغط على أيقونة Toggle Device Emulation (تبديل محاكاة الجهاز).


إظهار المساطر (Rulers)
مساطر الصفحة وظيفة إضافية تتيح لك قياس المسافات في الصفحة الإلكترونية بالبكسل (Pixel)، وتوجد مسطرتان للصفحة إحداهما للعرض (Width) والأخرى للارتفاع (Height).
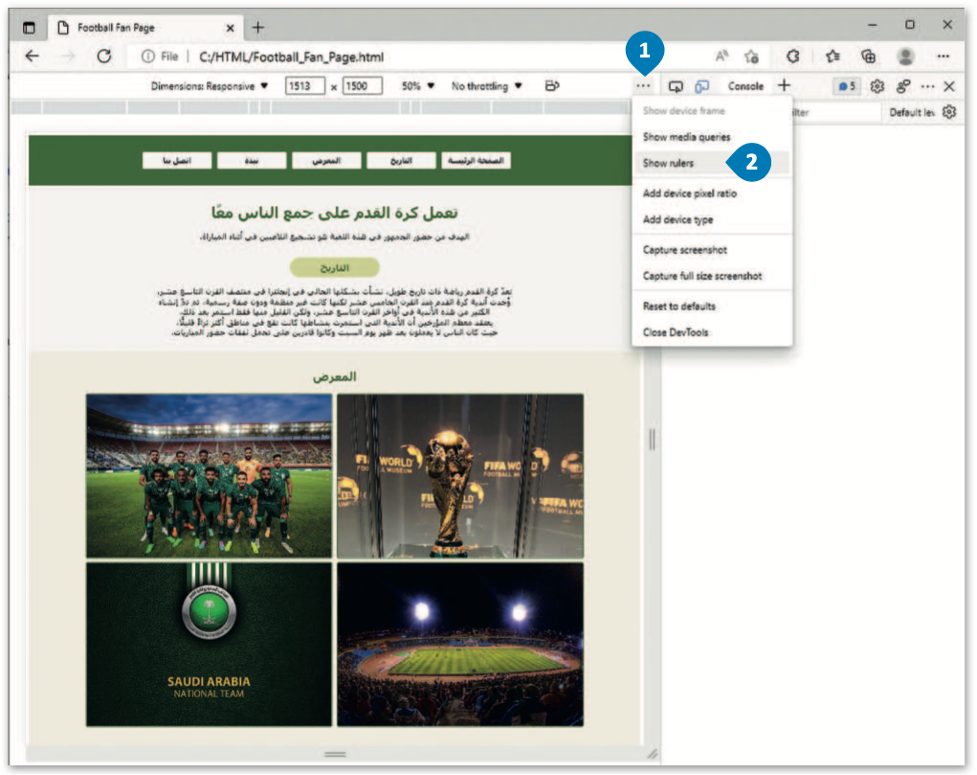
لإظهار المساطر:
- اضغط على الأيقونة … “More options (المزيد من الخيارات)”.
- اضغط على Show rulers (إظهار المساطر).

اختيار الأجهزة التي تتم محاكاتها
يمكِنك تحديد جهاز محدَّد في بيئة المحاكاة من قائمة معيَّنة ومشاهدة طريقة عرض الصفحة الإلكترونية في إطار العرض الخاص به.
لتحديد جهاز محدَّد من القائمة:
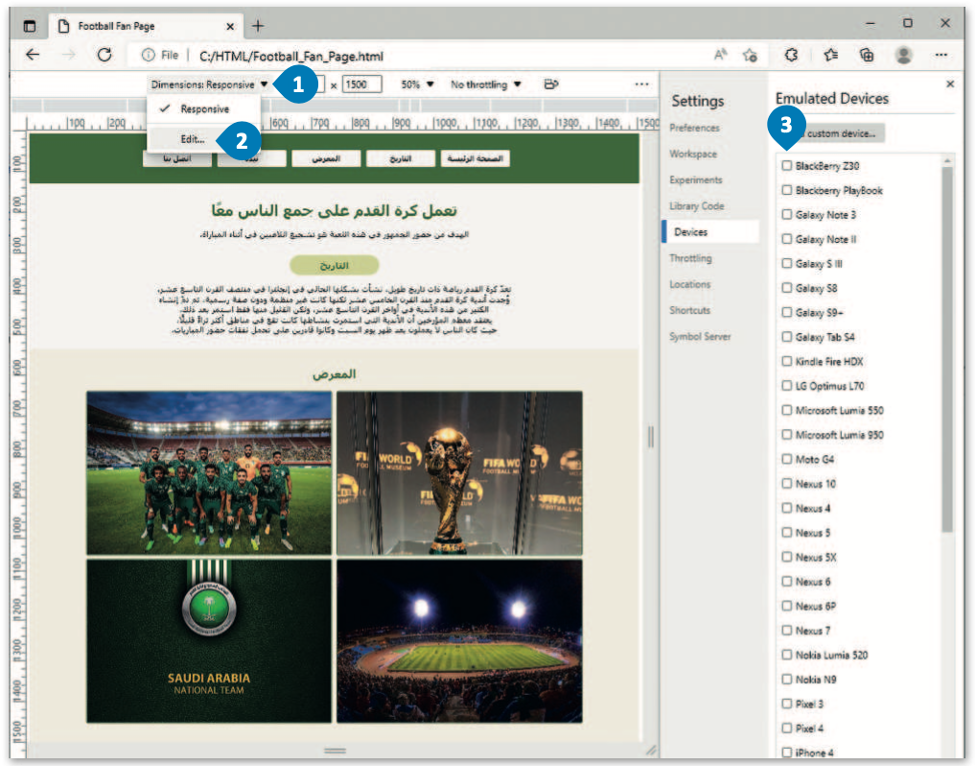
- اضغط على القائمة المنسدلة Dimension: Responsive (البعد: الاستجابة).
- اضغط على Edit (تحرير).
- من القائمة المعروضة Emulated Devices (الأجهزة التي تتم محاكاتها) حدِّد الجهاز.

لاحظ أن
يمكِنك تغيير حجم عرض النافذة يدويًّا مع ملاحظة كيف تتغير طريقة عرض محتوى الشاشة.
استعلام الوسائط
استعلام الوسائط (Media Query) هي خاصية في صفحات التنسيق النمطية (CSS) يتم استخدامها فقط عند استيفاء شرط محدَّد، ويمكِن وضعها في:
- داخل ملف HTML مثل نمط CSS الداخلي.
- داخل ملف CSS خارجي.

استعلام الوسائط الداخلي في ملف HTML
يمكِنك إضافة استعلام الوسائط الداخلي في ملف HTML، حيث يجب وضع استعلام الوسائط داخل قسم الوسم <head> بين وسمي <style> في ملف HTML.
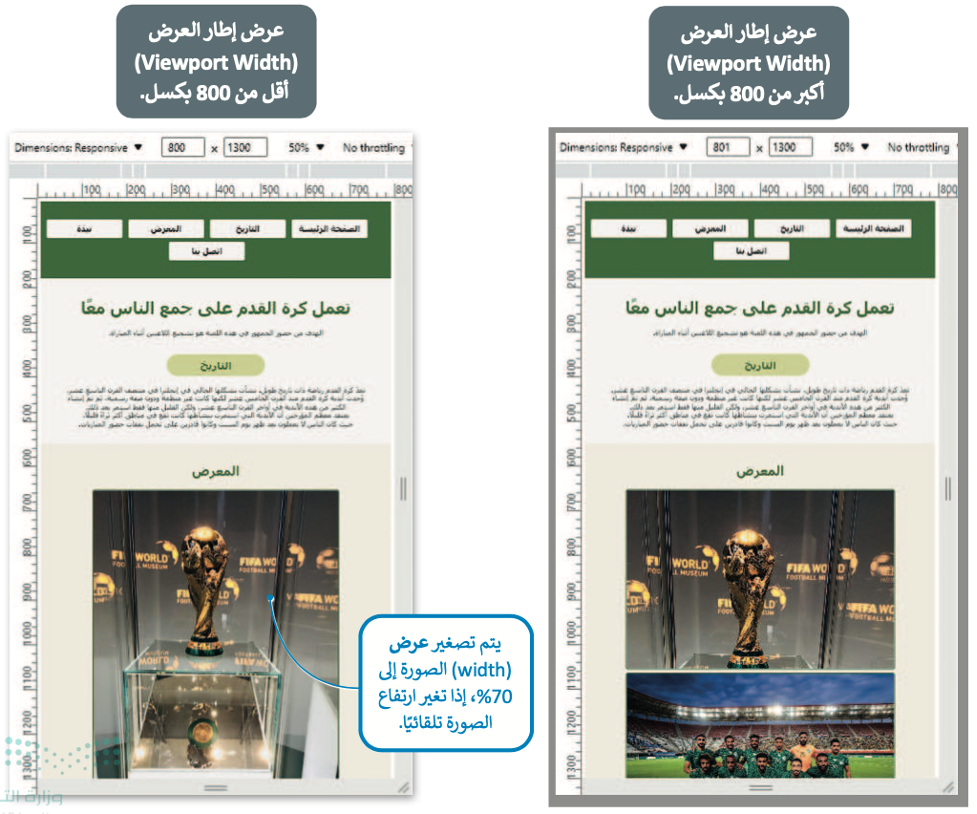
في المثال التالي، سيتم تصغير عرض الصورة إلى 70%، إذا كان إطار عرض الشاشة أقل من 800 بكسل.

استعلام الوسائط في ملف CSS خارجي
يمكِنك أيضًا إضافة استعلام الوسائط في ملف CSS خارجي الذي يقوم بتصميم الصفحة الإلكترونية في نهاية ملف CSS.

إذا تم تطبيق استعلام الوسائط على صفحة مشجعي كرة القدم، فسيؤثر ذلك في أبعاد الصور على الأجهزة التي يقل عرضها لإطار العرض عن 800 بكسل.

بإمكانك مراجعة محتوى موضوع “التصميم المستجيب للمواقع الإلكترونية” بدايةً من عنوان “محاكاة الأجهزة في مايكروسوفت إيدج” وحتى نهاية هذا القسم، من خلال الرابط التالي:
تنسيق الصور
حان الوقت لجعل ألبوم الصور الخاص بك يتغير طبقًا لحجم الشاشة التي يتم تحميل الصفحة عليها، وهذا يعني أن عناصر الصفحة ستظهر بشكل مختلف على شاشة جهاز الحاسب، أو على جهاز لوحي أو على هاتف ذكي.
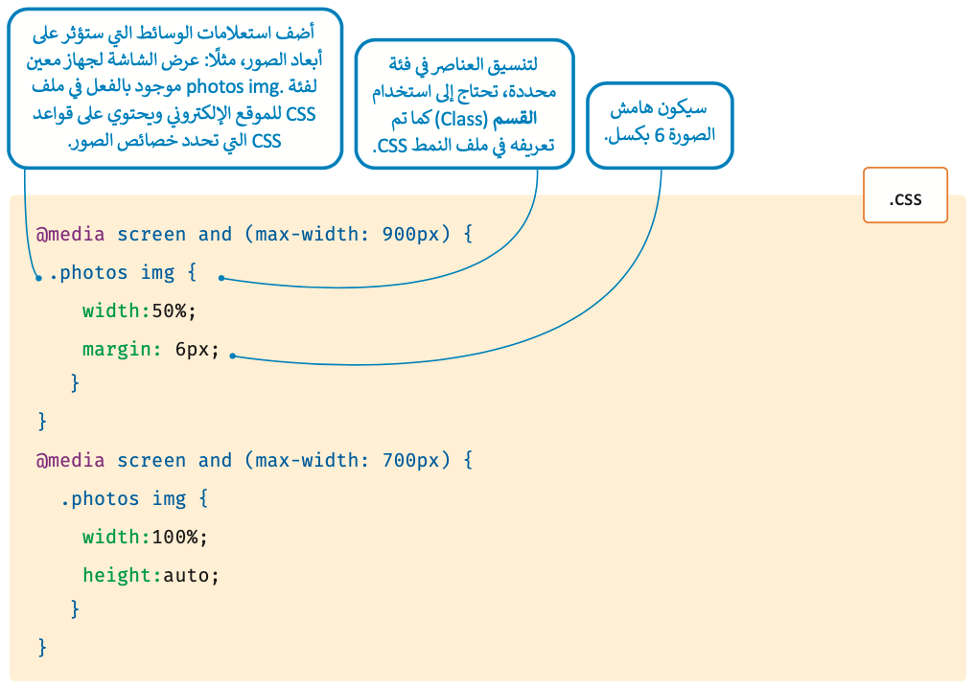
فيما يلي سيضاف استعلاما وسائط في ملف CSS:

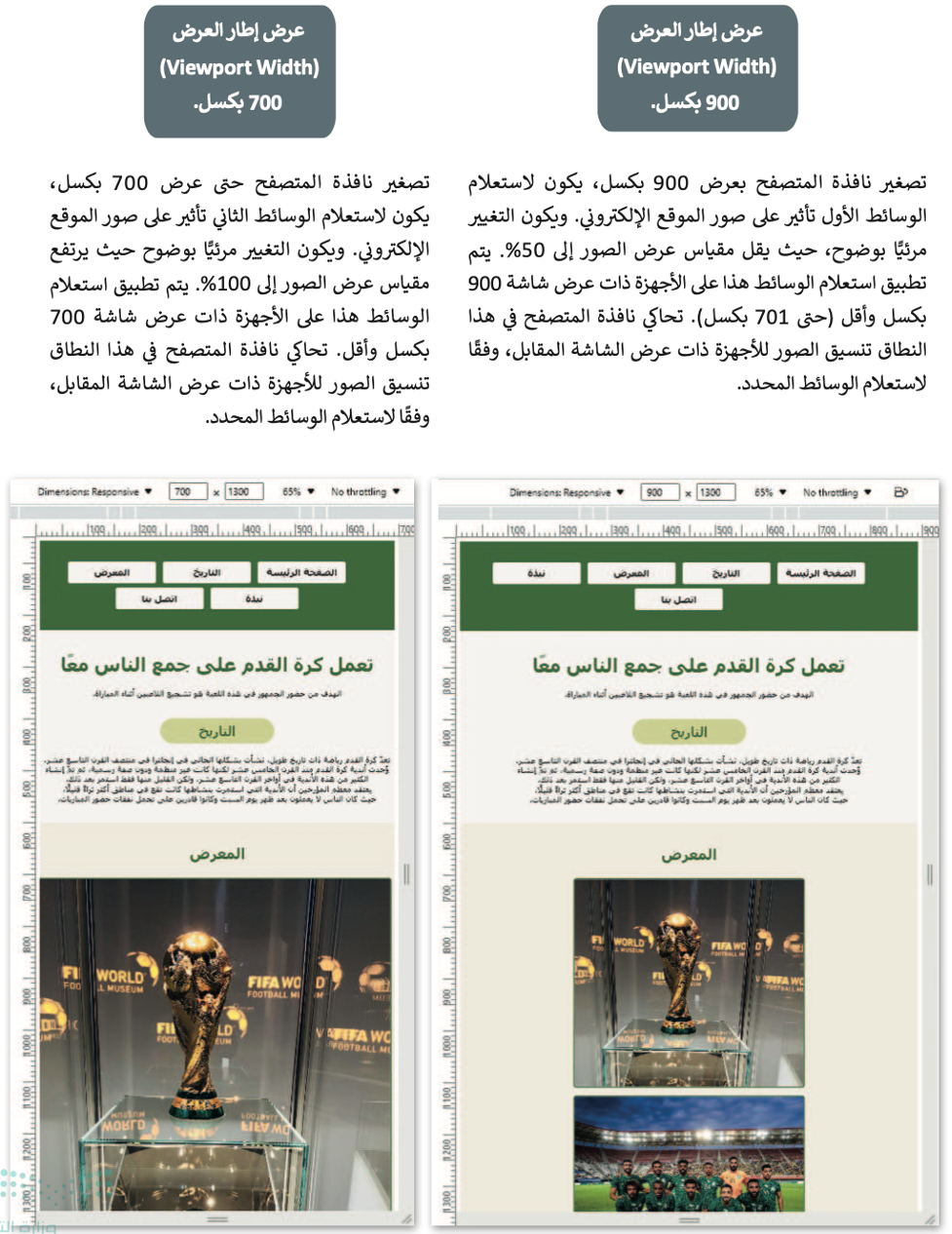
احفظ ملف CSS، ثم افتح الصفحة الإلكترونية في المتصفح. عند تغيير حجم نافذة المتصفح، فإن أبعاد الصور تتغيَّر حسب استعلامات الوسائط.

استخدم بيئة محاكاة مايكروسوفت إيدج لمحاكاة الأجهزة ذات عرض الشاشة المختلف ومعرفة كيف تتغيَّر أبعاد الصور.
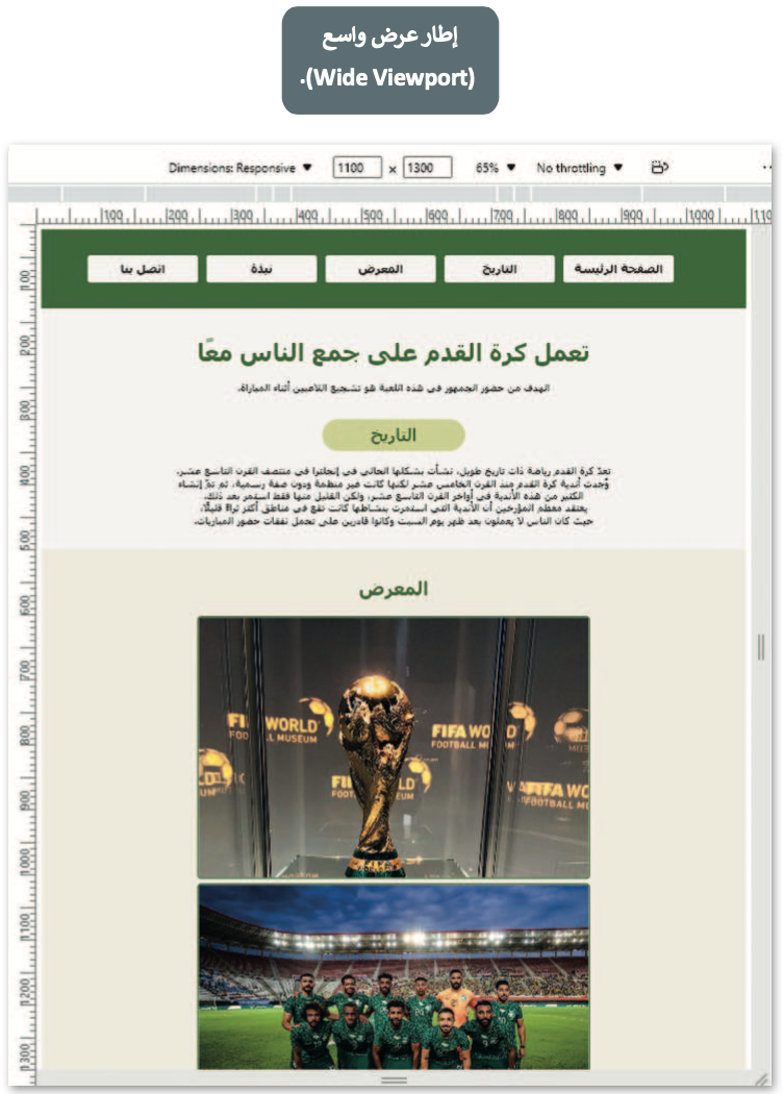
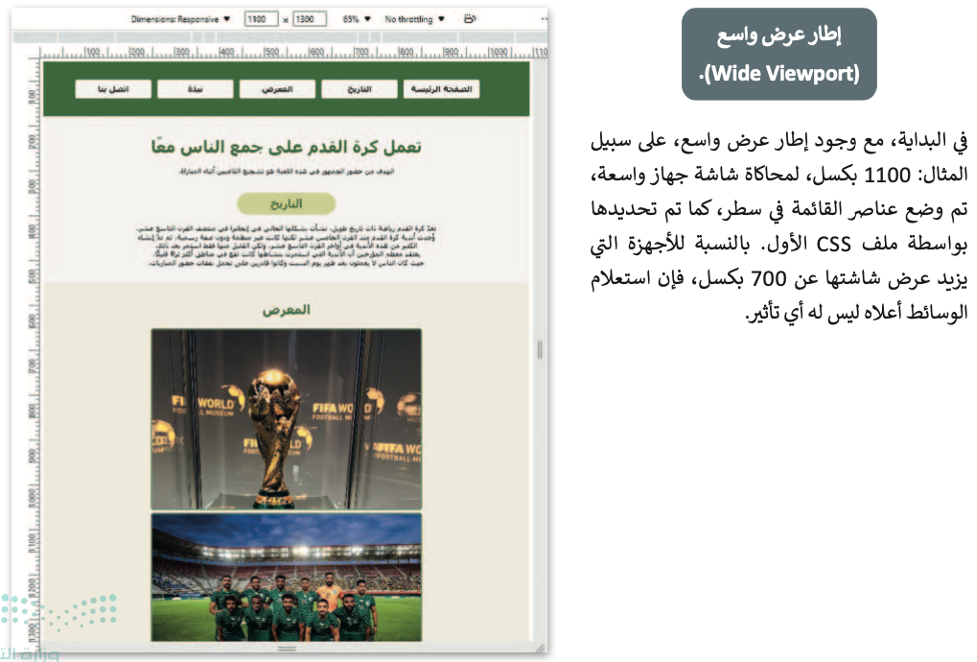
في نافذة متصفح ذات عرض واسع، على سبيل المثال: 1100 بكسل، لا تتأثر الصور باستعلامي الوسائط لأنهما يؤثران على أبعاد الصور لعرض الشاشة الذي يساوي أو يقل عن 900 بكسل.


تنسيق قسم القائمة
القائمة (Menu) هي قسم يحتوي على عناصر يجب عرضها بشكل مختلف في الأجهزة المختلفة، ويمكِنك استخدام استعلام الوسائط لتنسيق عناصر القائمة.
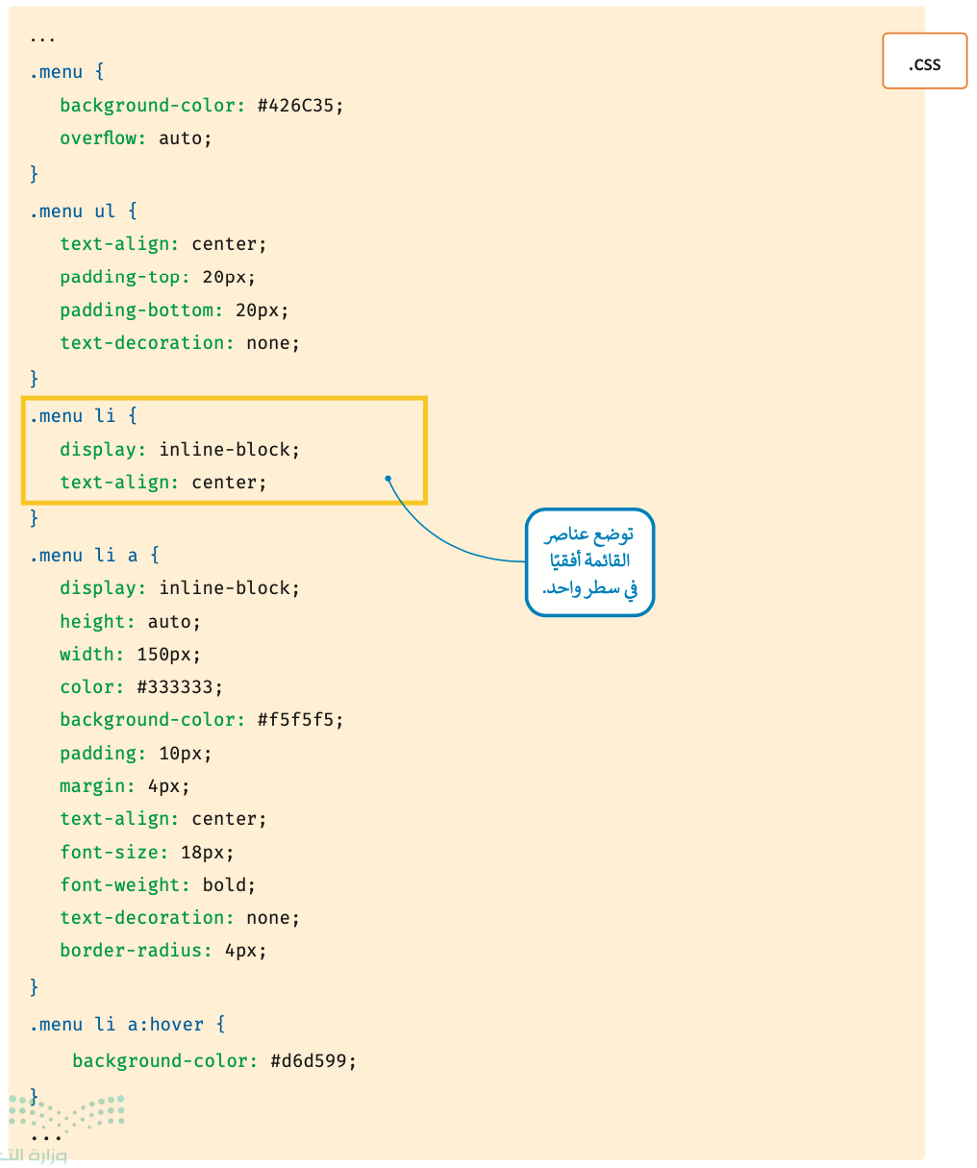
يجب إضافة المقطع البرمجي الذي يشكل تخطيط القائمة في الفئة المقابلة لملف CSS.

لذلك، من أجل إنشاء تنسيق مستجيب لعناصر القائمة، لموقع إلكتروني مشجعي كرة القدم، يجب عليك إضافة استعلام وسائط في ملف CSS الخارجي وحفظ الملف مرة أخرى.
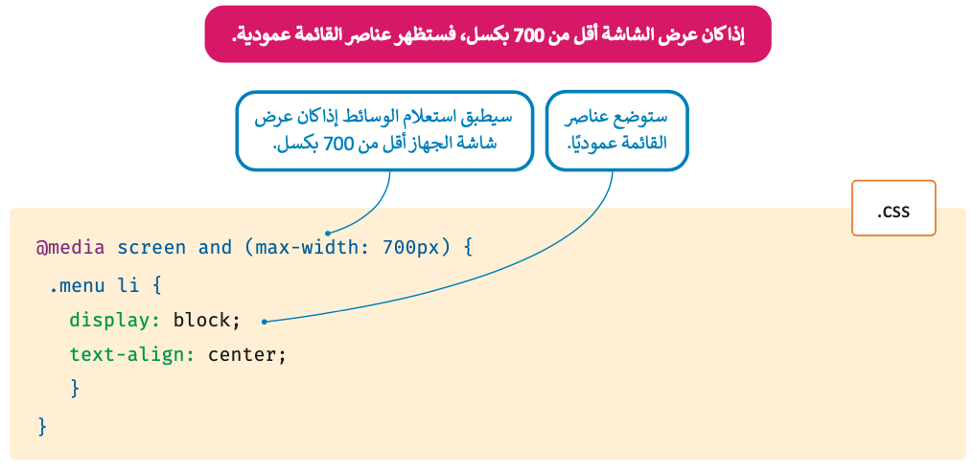
يمكِن أن يحتوي استعلام الوسائط على النتيجة التالية:

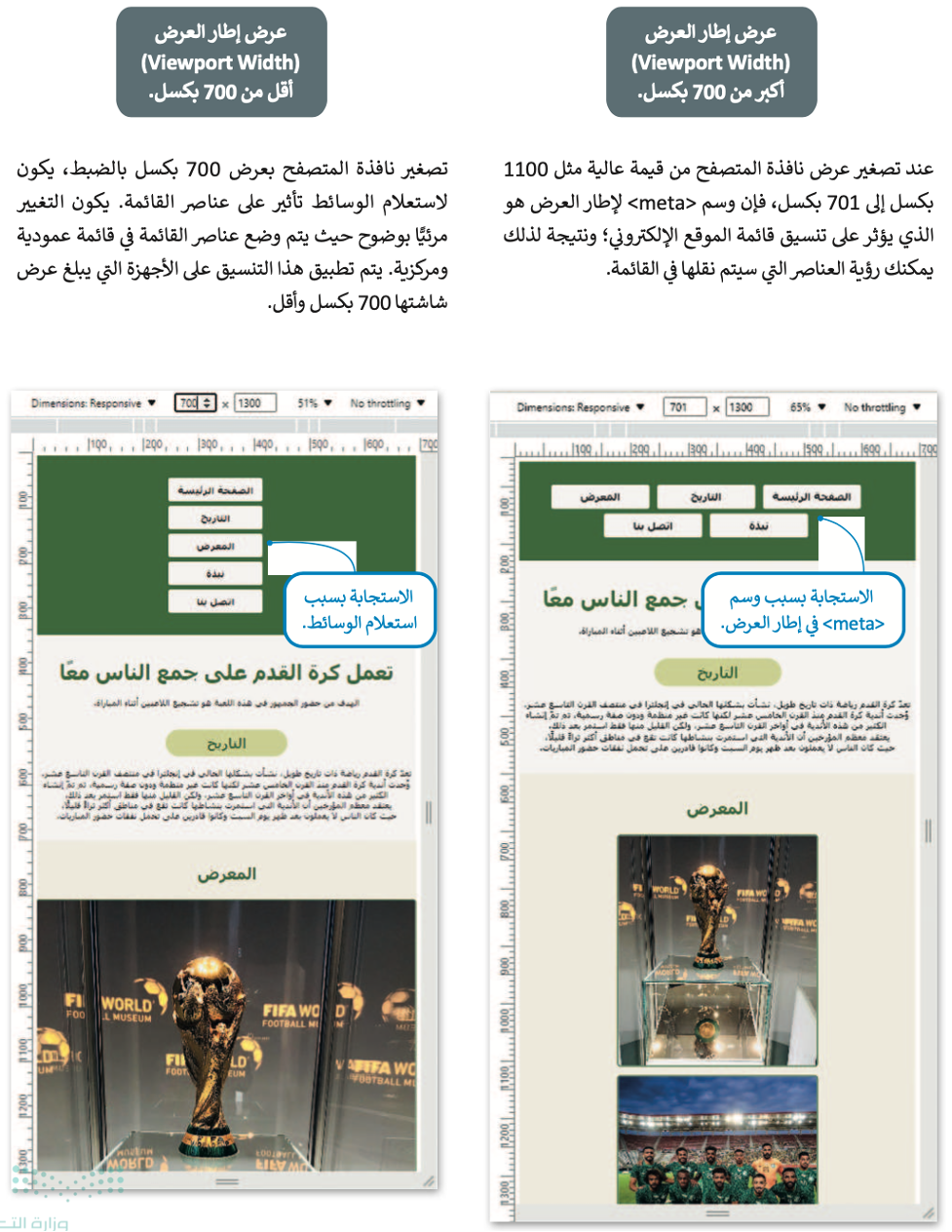
استخدم بيئة محاكاة مايكروسوفت إيدج حيث عند تصغير نافذة المتصفح، يجب أن يتغير شكل القائمة.


بإمكانك مراجعة محتوى “التصميم المستجيب للمواقع الإلكترونية” بدايةً من عنوان “تنسيق الصور” وحتى نهاية الموضوع، من خلال الرابط التالي:
إلى هنا يكون قد انتهى موضوع “التصميم المستجيب للمواقع الإلكترونية”، لا تنسوا مراجعة نواتج التعلُّم أعلى المقال، وانتظرونا في الموضوع القادم!