الرسائل الإخبارية الرقمية | الوحدة الثالثة | الدرس الثالث

الرسائل الإخبارية الرقمية هو عنوان الدرس الثالث من الوحدة الثالثة التي تحمل اسم “البرمجة المتقدمة باستخدام لغة ترميز النص التشعبي” في الفصل الدراسي الثاني من مقرر “تقنية رقمية 2”.
ستتعرف في هذا الموضوع على كيفية تصميم قالب الرسائل الإخبارية الرقمية، واستخدام لغة ترميز النص التشعبي (HTML) لبرمجتها.

لذا قم بقراءة نواتج التعلُّم بعناية، ثم أعد قراءتها وتأكَّد من تحصيل محتوياتها بعد انتهائك من دراسة الموضوع.
نواتج التعلُّم
- معرفة ماهية الرسائل الإخبارية والأجزاء الرئيسة لها.
- إنشاء جدول في ملف HTML.
- إنشاء الرسائل الإخبارية الرقمية.
- إضافة المحتوى في الرسالة الإخبارية وتنسيقه.
- اختبار مدى استجابة الرسالة الإخبارية.
هيا لنبدأ!
ماهية الرسائل الإخبارية الرقمية
الهدف من الرسائل الإخبارية الرقمية (Digital Newsletter) هو إعلام الجمهور من خلال رسالة بريد إلكتروني تعرض داخل عميل البريد الإلكتروني (Email Client) الخاص بهم، ويقصد بعميل البريد الإلكتروني: برنامج الحاسب الذي يستخدمه الجمهور لقراءة رسائل البريد الإلكتروني وإرسالها وما إلى ذلك.

وهذا يعني أن هناك قيودًا تتعلق بحجم وتنسيق وشكل التخطيط والتصميم في الرسالة الإخبارية، وإذا لم تراعَ فلن تكون الرسالة التي تريد إرسالها فعَّالة.
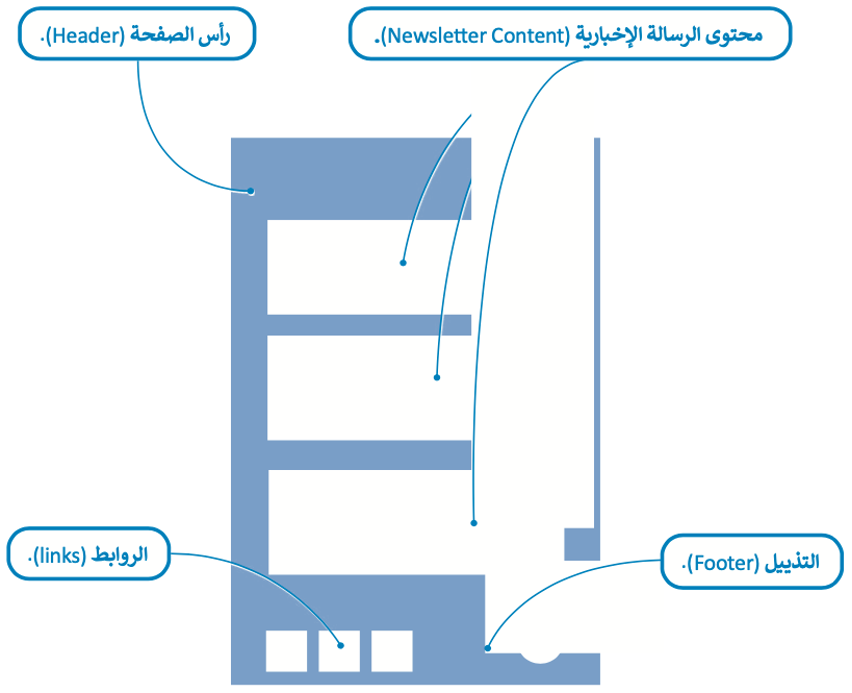
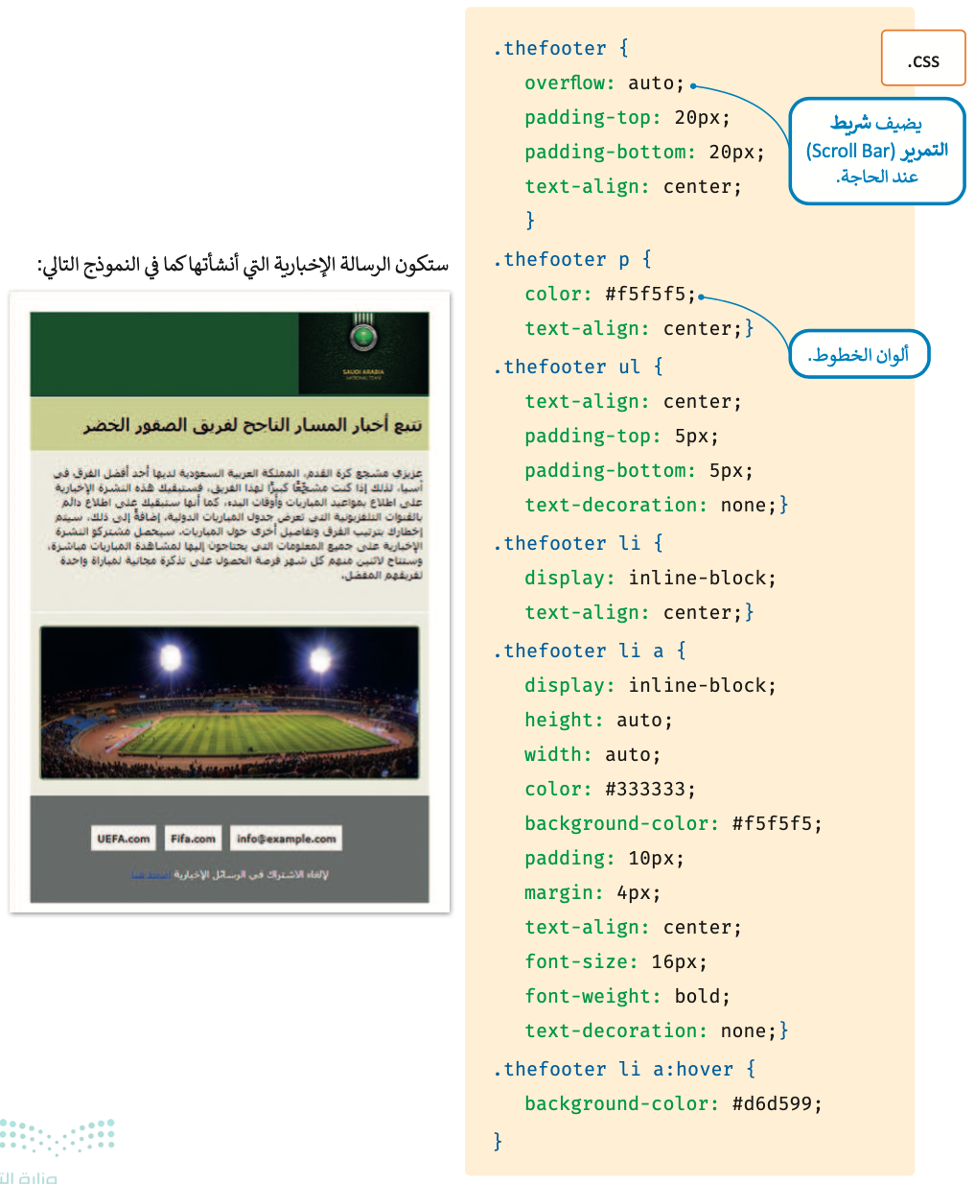
هنا يمكِنك رؤية قالب الرسالة الإخبارية العامة.
الأجزاء الرئيسة هي:
- رأس الصفحة (حيث يجب أن يكون المحتوى مرتبطًا بمرسل البريد الإلكتروني).
- محتوى الرسالة الإخبارية (العنوان، النص، الصورة).
- التذييل (الذي يحتوي عادةً على روابط).

لإنشاء رسائل إخبارية بهذه البنية في HTML، من الأفضل استخدام جدول HTML.
لمعرفة المزيد عن الرسائل الإخبارية، قم بالاطّلاع على الرابط التالي:
استحوذ على اهتمام جمهورك من خلال تصميم رسائل إخبارية بسيطة وجذَّابة
جدول HTML
يتكون الجدول من صفوف وأعمدة، ويمكِنك استخدامه في ملف HTML لعرض البيانات بشكل جدولي (Tabular) مثل جداول البيانات.
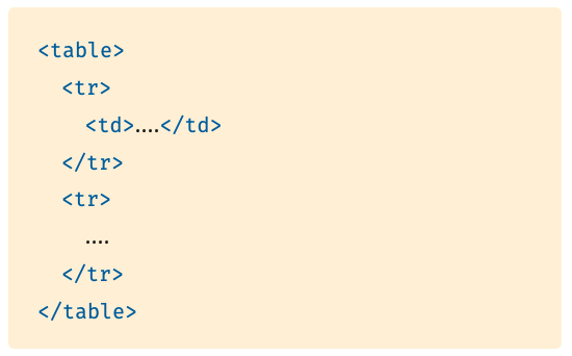
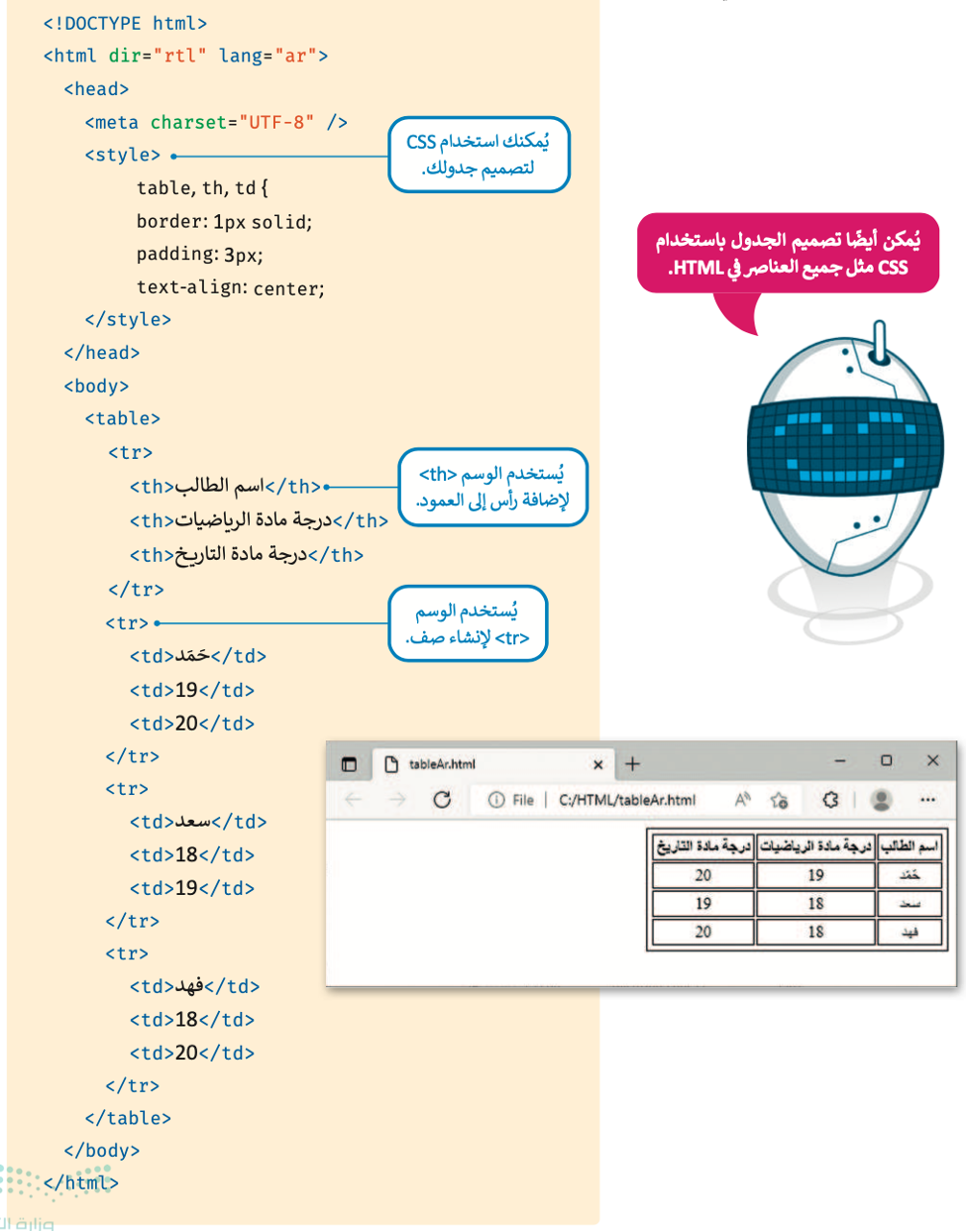
ويُعرف جدول HTML باستخدام الوسمين table>/< <table>، وداخل الوسم <table> تقوم بإنشاء الصفوف والخلايا.
ويمكِنك استخدام الوسم <tr> لإنشاء صف، والرسم <td> لإنشاء خلية.
لتشاهد المُخطَّط العام للجدول في HTML.

لاحظ أن
في HTML لا يتم إنشاء الأعمدة مباشرةً، ولكن يتم إنشاؤها من خلال الخلايا.
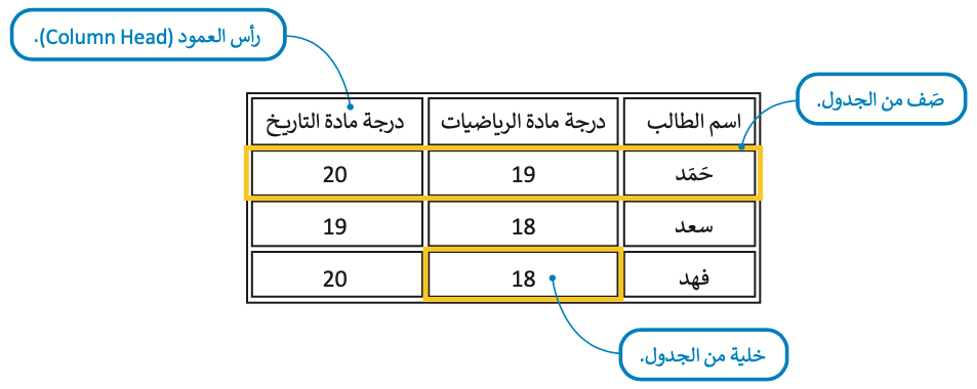
لتشاهد مثالًا على الجدول في HTML، يحتوي الجدول على أسماء ودرجات الطلبة في مادة الرياضيات ومادة تاريخ.

لاحظ أن
يعدُّ اسم الوسم <tr> اختصارًا لكلمتي “table row”، بينما اسم الوسم <td> هو اختصار لكلمتي “table data”.
أنشئ الآن جدول درجات الطلبة في HTML.

إنشاء الرسائل الإخبارية الرقمية
لقد تعلَّمت كيفية إنشاء الجداول في HTML، ويمكِنك استخدامها لإنشاء الرسالة الإخبارية الرقميَّة.
- خطوات إنشاء الرسالة الإخبارية:
- تحديد محتوى الرسالة الإخبارية.
- ضبط هيكل الرسالة الإخبارية.
- إنشاء ملف HTML ووضع المحتوى الرئيس فيه، ثم استكماله، وضبط نمط (Style) الرسالة الإخبارية.
- اختبار مدى استجابة الرسالة الإخبارية على الهواتف الذكية.
- تحديد محتوى الرسالة الإخبارية
عليك أن تربط محتوى الرسالة الإخبارية بالغرض الذي تخدمه. يجب عليك إنشاء العنوان والنص الرئيسات، وتحديد ما إذا كانت الرسالة الإخبارية ستحتوي على صور، وتحديد الروابط التي يجب تضمينها.
- هيكل الرسالة الإخبارية
نظرًا لأن الرسالة الإخبارية هي صفحة إلكترونية، فأنت بحاجة إلى تقسيمها إلى أقسام لسهولة التعامل معها، حيث يحتوي كل قسم على أنواع مختلفة من المعلومات، وكل قسم من هذه الأقسام له أسلوب مختلف.
هيكل الرسالة التي ستنشئها الآن كما يلي:

- إنشاء ملف HTML ووضع المحتوى الرئيس فيه، وضبط نمط الرسالة
أنشئ ملف HTML. أضف أولًا المحتوى الرئيس (رأس الصفحة، العنوان والنص، التذييل)، ثم أضف المحتوى التكميلي إلى الملف الذي يمكِن أن يكون صورة، وأخيرًا اضبط نمط كل قسم.


بإمكانك مراجعة محتوى الموضوع من بدايته وحتى هذه النقطة، من خلال الرابط التالي:
الصور في الرسالة الإخبارية
تزيد الوسائل المرئية من رغبة الشخص في قراءة الرسائل الإخبارية.
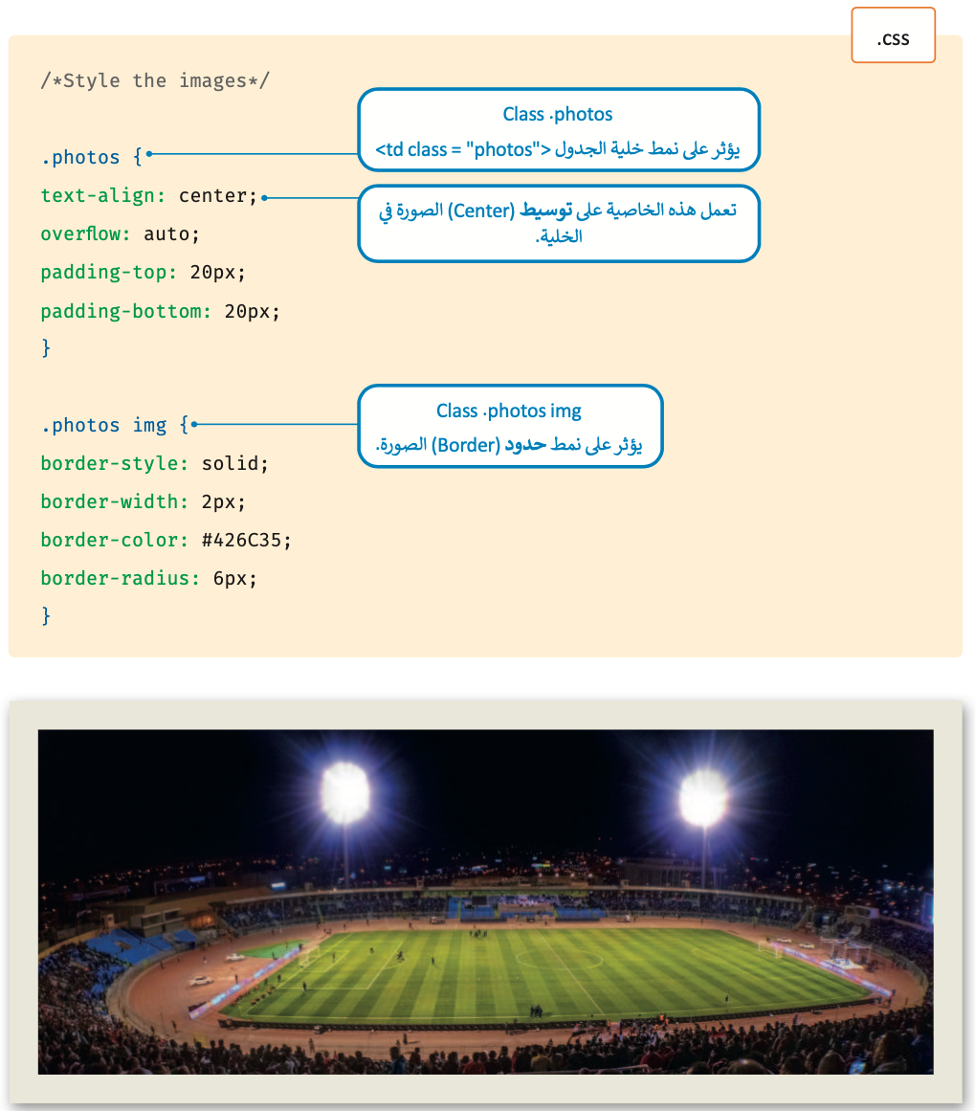
بعد تحديد الصور التي تريد استخدامها، يمكِنك إضافتها في خلايا الجدول، كما يمكِنك استخدام النمط المضمَّن وتحديد أبعاد الصورة، أو تعيين الصورة لتشغل نسبة مئوية من عرض خلية الجدول.

نمط الجدول
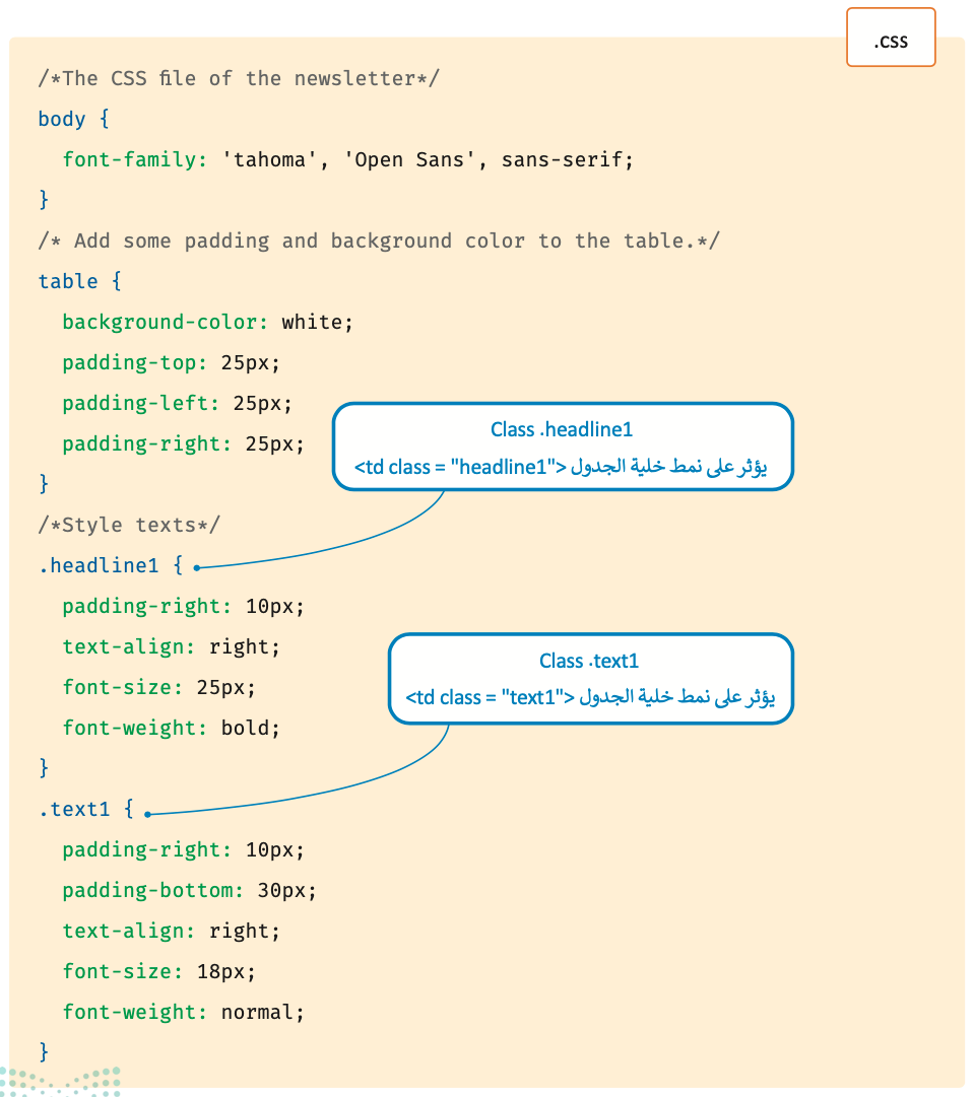
ستستخدِم ملف CSS الخارجي لتصميم الرسالة الإخبارية.
وبشكل أكثر تحديدًا، سيكون للجدول خلفية (Background) ملوَّنة وفراغ (Padding) من أعلى ومن اليسار ومن اليمين، ثم يتم تطبيق لون الخلفية على الفراغ؛ مما يعطي شكلًا منسَّقًا للجدول.
ملف CSS الخارجي للرسالة الإخبارية

أضف نمط الصور والجدول إلى ملف CSS

بإمكانك مراجعة محتوى الموضوع بدايةً من عنوان “الصور في الرسالة الإخبارية” وحتى هذه النقطة، من خلال الرابط التالي:
أضف نمط التذييل إلى خلية الجدول الأخيرة

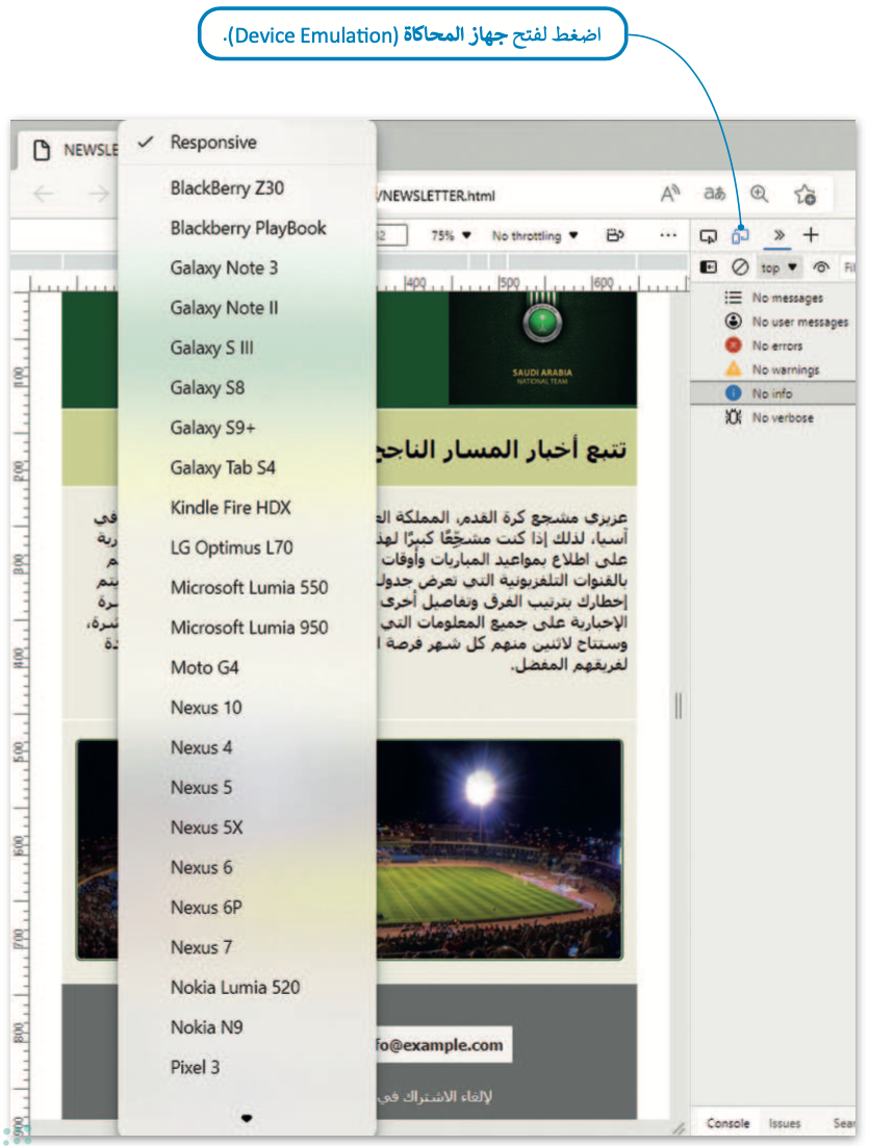
- اختبار مدى استجابة الرسالة الإخبارية
يمكِنك استخدام جهاز المحاكاة في أدوات المطور في مايكروسوفت إيدج وذلك لمعرفة مدى استجابة الرسالة الإخبارية الرقمية التي أنشأتها.
وعند تحديد هواتف ذكية محدَّدة، يمكِنك ملاحظة أن عرض الصفحة يتم تكبيره أو تصغيره إلى عرض (Width) إطار العرض للجهاز المُحدَّد، ويمكِن للمُستخدِم التمرير عموديًّا إذا لزم الأمر.

بإمكانك مراجعة محتوى “الرسائل الإخبارية الرقمية” بدايةً من عنوان “أضف نمط التذييل إلى خلفية الجدول الأخيرة” وحتى نهاية الموضوع، من خلال الرابط التالي:
إلى هنا يكون قد انتهى موضوع “الرسائل الإخبارية الرقمية”، لا تنسوا مراجعة نواتج التعلُّم أعلى المقال، وانتظرونا في الموضوع القادم!