التصميم الرسومي | الوحدة الأولى | الدرس الأول

التصميم الرسومي هو عنوان الدرس الأول من الوحدة الأولى التي تحمل اسم “التصميم الرسومي” في الفصل الدراسي الثاني من مقرر “تقنية رقمية 2”.
سنتعرف في هذا الموضوع على مفاهيم التسويق والإعلان (Advertising)، كذلك التصميم الرسومي وأنواعه ومبادئه وعناصره وأشكاله وأدواته وبرامجه المختلفة، كما سنتمكن من التمييز بين الرسومات المتجهة والنقطية، بالإضافة إلى التعرُّف على أهمية وجود الشعار (Logo) في الإعلان.

التصميم الرسومي
احرص على قراءة نواتج التعلُّم، ثم مراجعتها والتأكُّد من تحصيلها بعد انتهائك من دراسة الموضوع.
نواتج التعلُّم
- التمييز بين مفهومي التسويق والإعلان.
- التمييز بين وسائل الإعلان.
- معرفة مواصفات الإعلان الفعَّال.
- معرفة مفهوم التصميم الرسومي وأنواعه.
- معرفة مبادئ التصميم الرسومي وعناصره.
- تمييز الاختلاف بين تصميم تجربة المُستخدِم، وتصميم واجهة المُستخدِم.
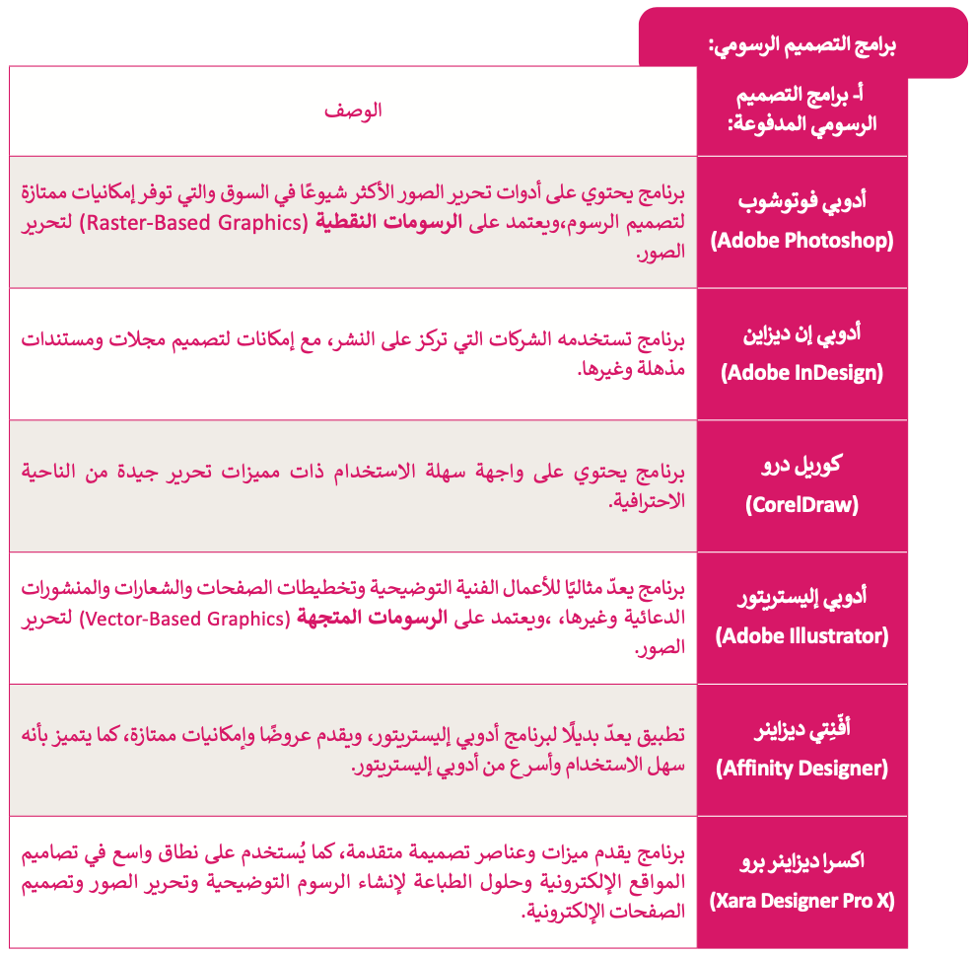
- معرفة برامج التصميم الرسومي المدفوعة والمجانية.
- تمييز الاختلاف بين الرسومات المتجهة والرسومات النقطية.
- معرفة ماهية الشعار وأنواعه وأهمية وجوده في الإعلان.
- تصميم شعار باستخدام برنامج إنكسكيب.
هيا لنبدأ!
مقدمة عن التصميم الرسومي
يعتبر التصميم الرسومي (Graphic Design) عاملًا حيويًا في بيئة التسويق الحديثة، حيث يساعد على بناء وتطوير الشعارات والعلامات التجارية، كذلك تصميم الوسائل الإعلانية والمواد التسويقية الفعالة، مثل: المنشورات (Brochures) وبطاقات العمل (Business Cards) والمنشورات الإعلانية (Flyers) واللافتات (Banners) وغيرهم.
“التصميم الرسومي الجيد يؤدي إلى زيادة المبيعات في الأعمال التجارية“.
يتطلب ذلك وجود مصممي رسومات (Graphic Designers) محترفين لإنشاء هذه المواد التسويقية.
سنتعرف في هذا الموضوع على ماهية الإعلان والتصميم الرسومي؛ كونه أحد أهم مراحل تصميم الإعلان وعامل مؤثر في نجاحه.
التسويق
التسويق (Marketing) هو عملية جذب العملاء المحتملين أو العملاء المهتمين بمنتج أو خدمة ما، ويتضمن التسويق جوانب مختلفة من العمل، مثل: تطوير المنتجات، والإعلان، والمبيعات، وطرق التوزيع.
وهناك عناصر أساسية يجب على الشركات مراعاتها عند إنشاء الحملات التسويقية، مثل:
المنتج، السعر، الموقع، الدعاية، والمستهلكين.

التسويق
الإعلان
الإعلان (Advertising) هو جزءًا أساسيًا من عملية التسويق ويشغل دورًا مهمًا في الاقتصاد العالمي، وذلك لما له من تأثير كبير على العملية الاستهلاكية والإنتاجية في السوق العالمية.
وهو وسيلة مهمة من وسائل التواصل مع المستهلكين، ويعبر عنها بأشكال عديدة: نصية أو مسموعة أو مرئية من خلال الصور أو مقاطع الفيديو بهدف إقناع أو تشجيع المستهلكين المحتملين لشراء أو استهلاك منتج أو خدمة معيَّنة.
إن الغرض الأساسي من الإعلان هو زيادة مبيعات المنتج أو الخدمة من خلال لفت النظر إلى عناصرها الإيجابية، وفي الوقت نفسه، إحاطة الجمهور بمعلومات تتعلق بسعرها وتوافرها وأحيانًا توعية المستهلكين بمخاطر الاستخدام الخاطئ لبعض المنتجات.
ولكن، ما هو تعريف الإعلان؟
الإعلان هو نوع من التواصل أحادي الاتجاه بين الشخص الذي يرسل المعلومات ويطلق عليه “المُرسِل”، والشخص الذي يستقبل المعلومات ويطلق عليه “المُستلِم” أو “المُستهلِك”. وتتكون تلك المعلومات من عبارات عن منتجات أو خدمات أو أفكار يتم تنفيذها بطريقة واضحة وجذابة بهدف التأثير على المُستهلِك لشراء أو استخدام هذه المنتجات والخدمات.

الإعلان
وسائل الإعلان
منذ ظهور الإعلانات بشكلها الحديث في بدايات القرن 19، تم تطوير العديد من الطرق لعرضها وإيصالها للعملاء، وأصبح من الممكن استخدام أي وسط إعلامي من أجل الإعلان، كما أصبح اختيار طريقة يخضع للعديد من المعايير، مثل: الميزانية المتوفرة، وإمكانية الوصول للعملاء وتفضيلاتهم المختلفة، كذلك من الممكن للشركات اختيار الوسائل الإعلانية المناسبة التي ستساعد في تعزيز علامتها التجارية.
فيما يلي نستعرض نوعين من أهم أنواع وسائل الإعلان التجارية:

التصميم الرسومي
لاحظ أن
توجد في المملكة العربية السعودية قواعد محدَّدة لتنظيم لوحات الدعاية والإعلان. بإمكانك زيارة الموقع: هيئة الخبراء بمجلس الوزراء
للاطلاع على القواعد التي تشمل: المقصود بلوحات الدعاية والإعلان، وبيان الجهات المسؤولة عنها، كذلك تحديد الرسوم السنوية، وبيان أحكام تأجير مواقع الإعلانات، وبيان الجهات التي يتم التأجير من قبلها، وبيان واجبات ومسؤوليات شركات الإعلانات وشروط الإعلان.

التصميم الرسومي
قم بمراجعة محتوى موضوع “التصميم الرسومي” حتى نهاية هذا القسم من خلال الرابط التالي:
أنواع التصميم الرسومي
ما هو التصميم الرسومي؟
التصميم الرسومي (Graphic Design) هو استخدام مجموعة عناصر كالصور والرسومات والرموز والنصوص، ودمجها لتوصيل المعلومات أو الأفكار بطريقة بصرية مؤثرة، وقد يكون التصميم رقميًا أو غير رقمي.
أنواع التصميم الرسومي
أصبح للتصميم الرسومي أوجه متعدِّدة في الحياة اليومية؛ بل أصبح مفهومًا شاملًا يتكون من مجموعة مختلفة من المجالات والتخصصات، ومن أكثر أنواعه شيوعًا:
- تصميم الهوية البصرية
يتم استخدامه في التسويق للعلامة التجارية وتعزيز قيمتها، من خلال استخدام الصور والأشكال والألوان التي تُبرِز نشاط وهوية الشركة.
- تصميم التسويق والإعلانات
يتم استخدامه للترويج لمنتج أو خدمة ما، على سبيل المثال: رسومات وسائل التواصل الاجتماعي، إعلانات المجلات، اللوحات الإعلانية، الكتيبات، قوالب التسويق عبر البريد الإلكتروني، وتسويق المحتوى.
- تصميم المنشورات
يُشير هذا المفهوم بشكل تقليدي إلى عملية التصميم من أجل الطباعة. في الوقت الحاضر ومع ظهور النشر الرقمي، أصبح مصممو المنشورات يعملون جنبًا إلى جنب مع المحررين والناشرين؛ لتحقيق أفضل أداء في التخطيط والطباعة وإنشاء الرسوم التوضيحية، على سبيل المثال: الكتب، الصحف، النشرات الإخبارية، المجلات، والكتب الرقمية.
- تصميم أدوات التغليف للمنتجات
تتطلب المنتجات المُعدَّة للبيع أشكالًا عديدة من التغليف والتعبئة والعناصر المرئية الأخرى، مثل: الملصقات والمغلفات، ويتم إنشاء هذه العناصر عن طريق عمليات تصميم العبوات والمغلفات.
- تصميم الحركة
يتكون تصميم الحركة من رسوم تُطبّق عليها بعض تأثيرات الحركة، وتشمل هذه التصميمات ألعاب الفيديو، الرسوم المتحركة، التطبيقات، صور GIF، متطلبات المواقع الإلكترونية، وغيرهم.
- تصميم الصفحات الإلكترونية
يجمع بين مجموعة متنوعة من عناصر التصميم، مثل: التخطيط والصور والطباعة؛ بهدف إنشاء صفحة إلكترونية سهلة الاستخدام وممتعة في العرض.

التصميم الرسومي
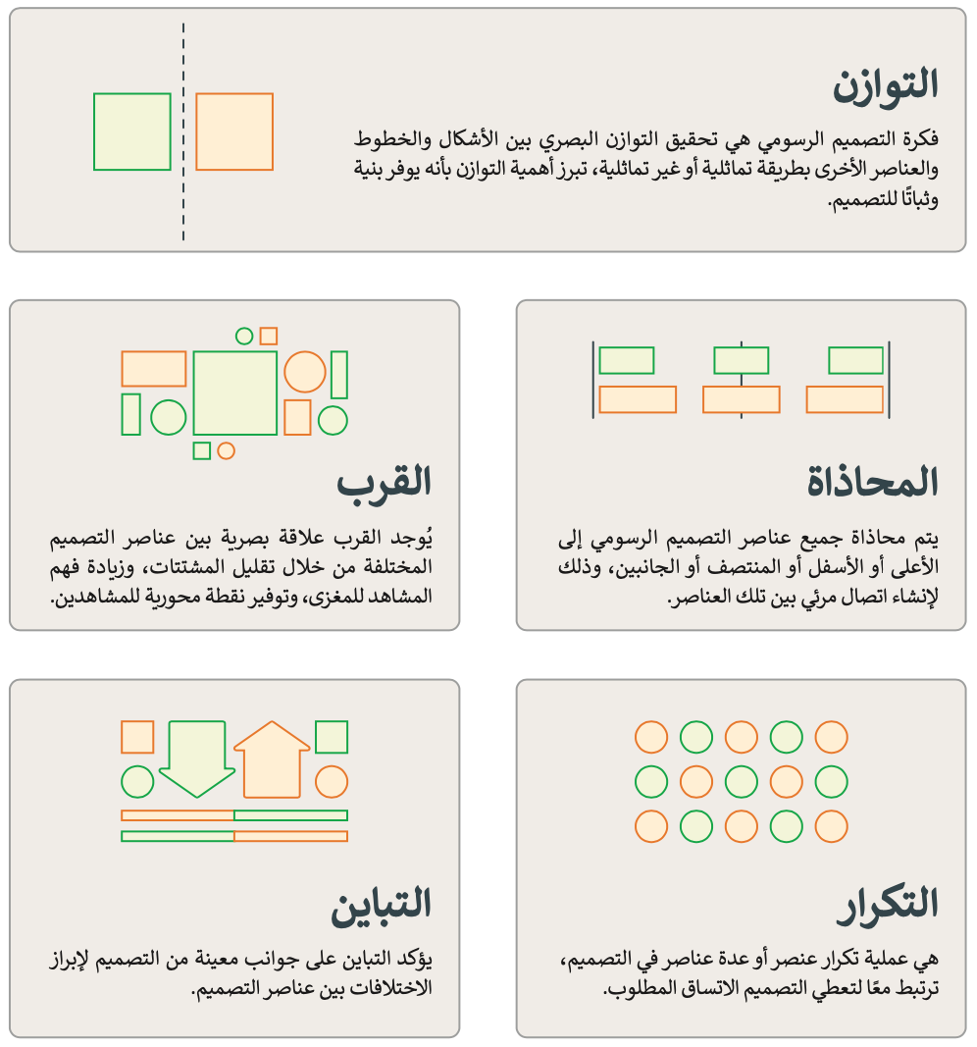
مبادئ التصميم الرسومي
تستخدم مبادئ التصميم الرسومي للإشارة إلى كيفية قيام المُصمِّم بالتخطيط وترتيب العناصر باستخدام أفضل الأساليب المُمكِنة؛ لضمان ارتباط جميع المُكوِّنات ببعضها البعض وصولًا لتحقيق غاية الإعلان، وتشمل هذه المبادئ:

التصميم الرسومي
عناصر التصميم الرسومي
تعتبر العناصر الفنية هي الوحدة الأساسية لأي تصميم مرئي، وتقوم بتشكيل هيكلية التصميم وكيفية نقله للرسائل البصرية، ومن أهم عناصر التصميم الرسومي:
- الخط (Line)
من الممكن أن يكون منحنيًا أو مستقيمًا، سميكًا أو رقيقًا، ثنائيًا أو ثلاثي الأبعاد.
- الشكل (Shape)
هو منطقة مُحدَّدة ثنائية الأبعاد يتم إنشاؤها بواسطة الخطوط، ومن الممكن أن يكون الشكل هندسيًا، أو مجردًا.
- اللون (Color)
عنصر مهم خصوصًا في جذب الانتباه، وله 3 خصائص رئيسة، وهي: الصبغة hue (مجموعة الألوان)، القيمة value (شدة الإضاءة)، والتشبع saturation (درجة نقاء اللون).
- الطباعة (Typography)
هي فن ترتيب الخطوط المختلفة التي يتم دمجها بأحجام وألوان وتباعدات من شأنها التأثير بشكل كبير على الرسالة التي يريد المصمم إيصالها.
- البنية (Texture)
تُشير إلى نوعية السطح الملموسة، والتي من المُمكِن أن تكون خشنة، أو ناعمة، أو لامعة، أو معتدلة، أو صلبة، أو غير ذلك.
- الحجم (Size)
يُشير إلى حجم العناصر في التصميم، حيث إن استخدام أحجام متباينة من الممكن أن يوفِّر عنصر الجذب البصري إلى التصميم.
- الفراغ (Space)
يرمز إلى مناطق التصميم التي تم تركها خالية؛ لضمان عدم تداخل العناصر أو التشويش على رسالة المحتوى، وهي تتضمن المسافات والفراغات بين عناصر التصميم الأخرى، أو حولها، أو أسفلها، أو أعلى منها.
أشكال التصميم الرسومي
في العصر الحديث تقدم التصميم الرسومي تقدمًا كبيرًا، وأصبح هناك العديد من أشكال التصميم، ومن أهمها: تصميم تجربة المستخدم (UX) وتصميم واجهة المستخدم (UI)، وهما عنصران مختلفان خاصان بتجربة المُستخدِم الفردية.
إن مفهوم تصميم تجربة المستخدم يُركِّز على كيفية عمل الأشياء معًا، وكيف يتفاعل الأشخاص معها، بينما واجهة المستخدم فتقوم بالتركيز على الشكل والتخطيط الخاص بهذه الأشياء.

التصميم الرسومي
تصميم تجربة المستخدم (UX)
يرتكز على تحسين تجربة هذا المُستخدِم، مع التركيز على هيكلية ومنطقية عناصر التصميم وتفاعل المُستخدِمين معها، وهذا يهدف إلى تحسين قابلية استخدام المنتج وإمكانية الوصول إليه بشكل فعال وتفاعلي؛ مما يزيد من رضا المُستخدِمين إلى أقصى حد ويضاعف فرص عودتهم مرة أخرى.
ومن الأمثلة على تجربة المستخدم: متجر إلكتروني ذو تصميم هيكلي سهل الاستخدام، بحيث يستطيع العملاء زيارته وقضاء ساعات طويلة في تصفُّح محتواه، بسبب تحقيق التوازن والتسلسل البصري، كما يستطيع المستخدمون أيضًا التفاعل مع المنتجات عن طريق كتابة تعليق أو ذكر مدى جودة تلك المنتجات، حيث من الممكن أن يؤدي ذلك إلى تحسين مبيعات منتجات المتجر؛ لأن العملاء المحتملين لن تكون لديهم صورة واضحة فقط عن جميع المنتجات وإمكانية التنقُّل بينها بسهولة؛ بل يُمكِنهم كذلك رؤية تقييمات العملاء الآخرين.
تصميم واجهة المستخدم (UI)
يتعلق بالعمل مع العناصر التفاعلية الخاصة بالتصميم، وهذا يتطلب فهمًا جيدًا لاحتياجات المُستخدِمين؛ لأنه يركز على توقع ما يجب على المُستخدِمين فعله عند استخدامهم لموقع إلكتروني، والتأكُّد من أن الواجهة تحتوي على العناصر التي تجعل استخدام وظائف الموقع الإلكتروني ممكنة.
يتم استخدام الألوان المتجاوبة بشكل كبير في تصميم واجهة المستخدم، وتقوم المتاجر الإلكترونية باستخدامها بشكل تدريجي.
فبدلًا من استخدام لوم رمزي واحد في شعار العلامة التجارية، تُمكِّن الألوان المتجاوبة العلامات التجارية من اكتساب ألوان متعددة محددة سابقًا أو نظام ألوان ديناميكي يأخذ لون بيئتها، وبإمكان المتاجر الإلكترونية مع هذا النوع من التصميم المتجاوب أن تحافظ بسهولة على تفاعل المُستخدِمين أثناء تصفحهم مواقعها بحيث تبدو عملية استكشاف المتجر الإلكتروني رحلة ممتعة، بما أن كل صفحة ستحتوي على لوحة ألوان فريدة خاصة بها.
إن تصفح المتجر الإلكتروني يعني قضاء المزيد من الوقت فيه، فكلما بقي العميل في المتجر، زادت احتمالية شراء شيء يراه فيه؛ مما يؤثر بطريقة إيجابية على نمو المبيعات.
تعرف على المزيد عن UI وUX من خلال الرابط التالي:
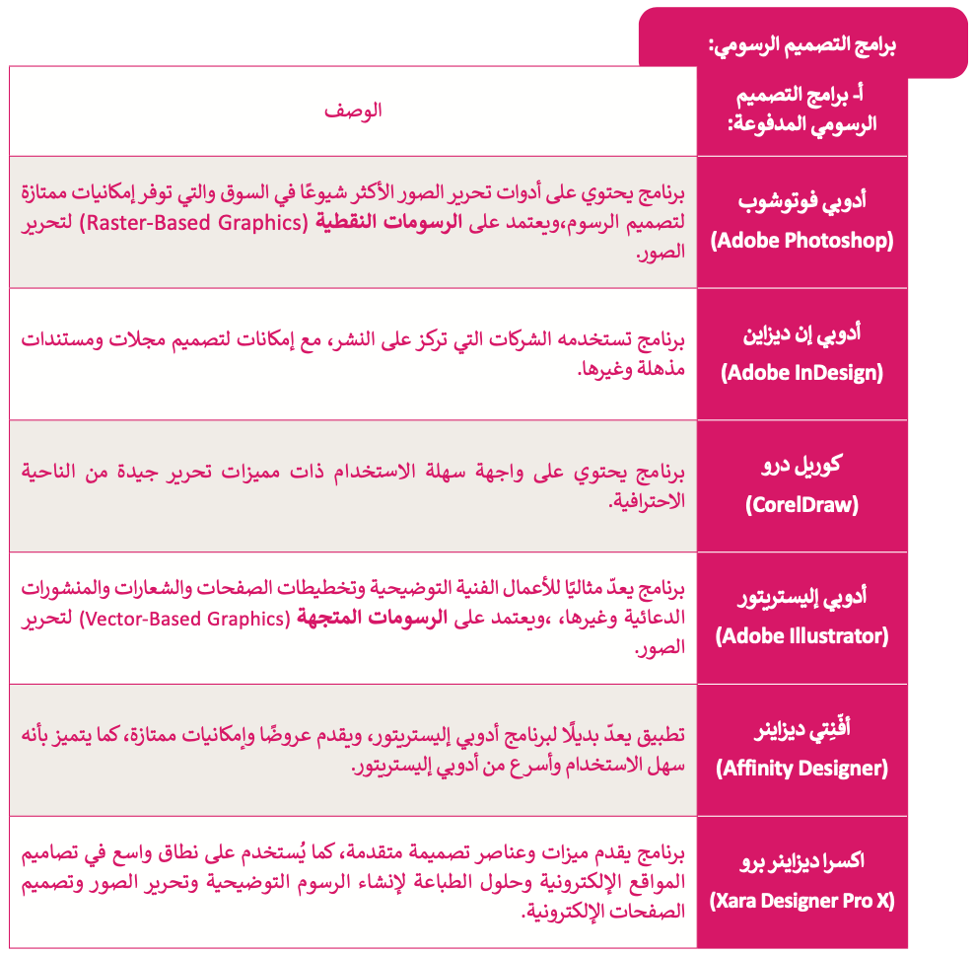
أدوات التصميم الرسومي
تطورت عملية التصميم على مدار العقود الماضية نظرًا لاستمرار التحول الرقمي، ما أدى إلى وجود عملية معقدة تشمل الدمج بين التقنيات التقليدية والرقمية، حيث يستهل المصممون عملهم في بداية عملية التصميم برسم المفاهيم ووضع النماذج الأولية باستخدام أدوات التصميم الرسومي التقليدية قبل اللجوء إلى جهاز الحاسب، كذلك استخدام برامج التصميم الاحترافية لإنهاء المهمة أو المشروع.
يُتوقع من مصممي الرسوميات أن يكونوا بارعين في التطبيقات البرمجية الخاصة بإنشاء الصور والطباعة والتخطيط. ويستخدم المصممون الرسومات النقطية والمتجهة المصممة سابقًا (القوالب) المجانية أو المدفوعة، والتي يُمكِن العثور عليها في المواقع المختصة بالتصاميم عبر الإنترنت.

التصميم الرسومي

قم بمراجعة محتوى الموضوع حتى نهاية هذا القسم من خلال الرابط التالي:
الاختلاف بين الرسومات المتجهة والرسومات النقطية
أوجه الاختلاف بين الرسومات المتجهة والرسومات النقطية:
الرسومات المتجهة (Vector-Based Graphics)
- تحافظ على جودتها مع التكبير أو التصغير.
- أكثر مرونة، ومن الممكن تغيير حجمها بسهولة، دون فقدان جودتها.
- يتم تعبئتها عادةً بلون واحد أو بتدرج لوني.
- حجم الملفات للرسومات ذات الأبعاد الكبيرة صغير.
- من الممكن تحويلها بسهولة إلى رسومات نقطية.
- أنواع امتدادات الرسومات المتجهة الشائعة: ai، cdr، svg، eps، وpdf.
الرسومات النقطية (Raster-Based Graphics)
- أفضل طريقة لإنشاء صورة غنية ومفصَّلة.
- غير ممكن تغيير الحجم بشكل يحافظ على جودتها.
- أفضل من حيث إمكانية تحرير وإنشاء الصور بتأثيراتها المختلفة ومزج الألوان بسلاسة.
- حجم الملفات التي تحتوي على رسومات نقطية كبير نسبيًا.
- وفقًا لتعقيد الصورة، فإن عملية التحويل إلى رسومات متجهة تستغرق وقتًا أكبر.
- الصور النقطية هي أكثر تنسيقات الصور شيوعًا، ومن امتداداتها الشائعة: jpg، gif، png، tif، bmp، وsd.

أهمية وجود الشعار في الإعلان
الشعار (Logo) هو علامة رسومية أو رمز يتم استخدامه للمساعدة في التعريف والترويج لهوية الشركة وتميّزها، قد يكون التصميم مجردًا، أو قد يتضمن اسم الشركة أو علامتها المميزة.
إذا أدرت أن تبدأ نشاطًا تجاريًا جديدًا فإن نوع الشعار الذي تختاره سيؤثر على الإعلان عن منتجاتك، كما سيؤثر على كيفية تلقي العملاء لعلامتك التجارية.
حيث يعتبر اختيار نوع الشعار أحد الخطوات الأولى لإنشاء شعار ناجح لعملك. وهناك 4 أنواع أساسية من تصميمات الشعارات، ويعتمد اختيار نوع الشعار المناسب لعملك على الجمهور المستهدف، ونوع المنتج، والمنافسة، وغيرهم.

لاحظ أن
من المهم جدًا أن تستخدم الشركة أو المؤسسة أو المنظمة شعارًا تم تصميمه بشكل احترافي، حيث يتم استخدامه للتعريف بهوية الشركة، كذلك يلعب الشعار دورًا حاسمًا كحلقة وصل بين الشركة وعملائها، فهو يدعم رمزية الشركة للمُستهلِك وذلك بشكلٍ بصري.
تصميم الشعار (Logo)
تقام العديد من مهرجانات التمور بالمملكة العربية السعودية، افترض أن أحد المؤسسات التي تقوم بتنظيم مثل هذه المهرجانات قامت بترشيحك كمُصمِّم رسومات؛ لتصميم شعار المهرجان عن طريق استخدام برنامج إنكسكيب.
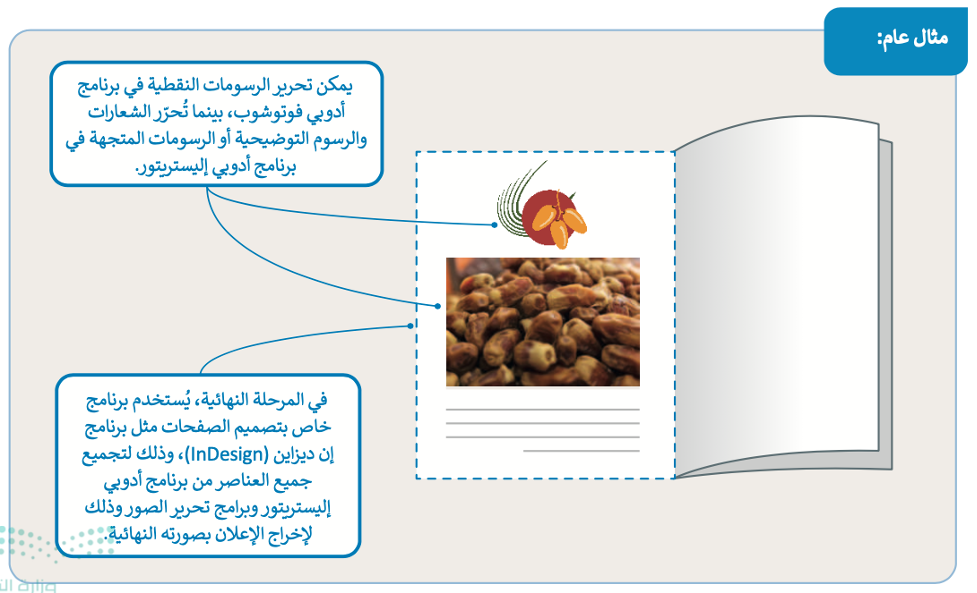
بشكل أكثر تحديدًا، عليك إنشاء مُستنَد جديد في البرنامج، ستدرج فيه صورة للتمور ونصًا يتكون منهما الشعار.
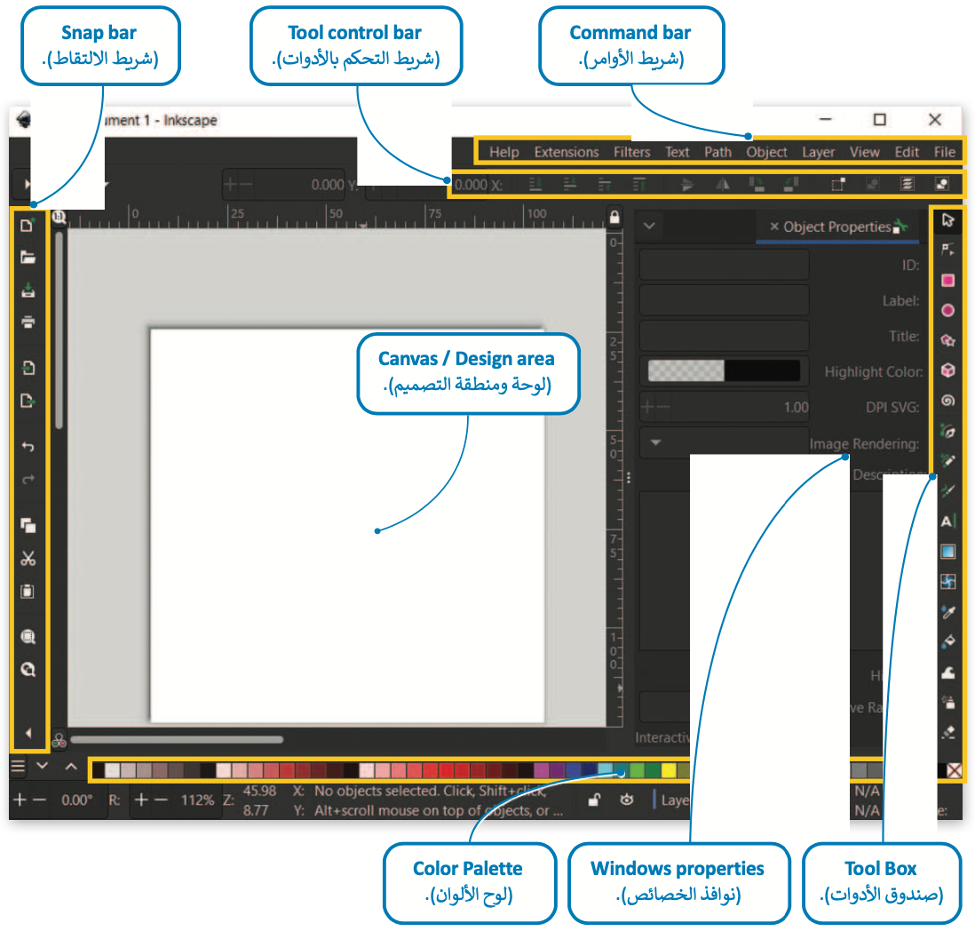
واجهة برنامج إنكسكيب (Inkscape)

إنشاء مستند جديد
في البداية يجب عليك إنشاء مُستند جديد بأبعادٍ يتم تحديدها وفقًا لحجم الشعار المطلوب وحجم الورق المخصَّص للطباعة.
إعداد حجم الشعار المطلوب:
- افتح البرنامج ليظهر مستند جديد.
- من قائمة ملف (File)..
- اختر خصائص المستند (Document Properties).
- من نافذة خصائص المستند (Document Properties)، ومن مجموعة العرض (Display)..
- اضبط وحدة العرض لتكون سنتيمتر (cm).
- اضبط العرض (Width) ليكون 10، والارتفاع (Height) ليكون 10.
- أغلق نافذة خصائص المستند (Document Properties).

إدراج صورة
أضف صورةً للتمر.
لإدراج صورة:
- من قائمة ملف (File)..
- اضغط على استيراد (Import).
- اختر ملف الصورة المتجهة.
- ثم اضغط على فتح (Open).
- اضغط على موافق (OK).
- ستظهر الصورة المُحدَّدة في لوحة الرسم.
- بإمكانك تغيير حجم الصورة عن طريق الضغط عليها ثم تحريك حافتيها.
لاحظ أن
يُمكِن لبرنامج إنكسكيب استيراد ملفات الصور النقطية بامتدادات مثل: .png و.jpeg و.tiff، وأيضًا ملفات الصور المتجهة بامتدادات مثل: .ai و.svg و.eps

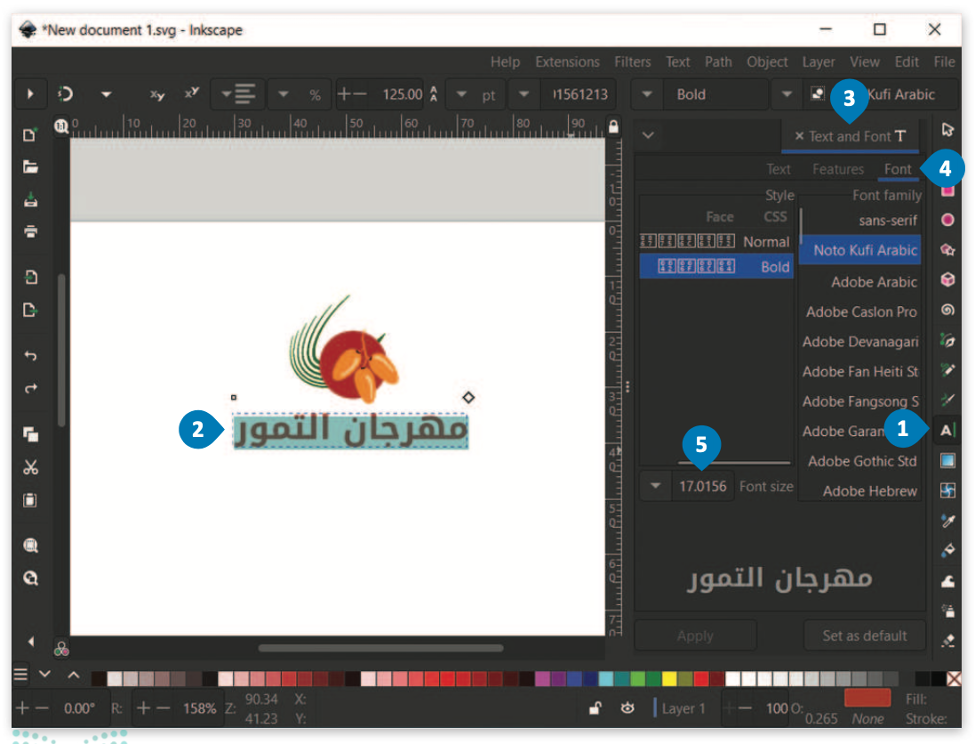
إدراج نص
أضف “مهرجان التمور” أسفل منتصف الصورة.
لإدراج نص:
- من صندوق الأدوات (Tool Box)، اضغط على أداة النص (Text Tool).
- اضغط على لوحة الرسم أسفل الصورة، ثم اكتب “مهرجان التمور”.
- من شريط أدوات النص والخط (Text and Font) الذي يظهر تلقائيًا عند إدراج النص..
- ومن علامة التبويب الخط (Font) اختر نوع الخط ونمطه.
- ومن حجم الخط (Font size) حدد الحجم المناسب.
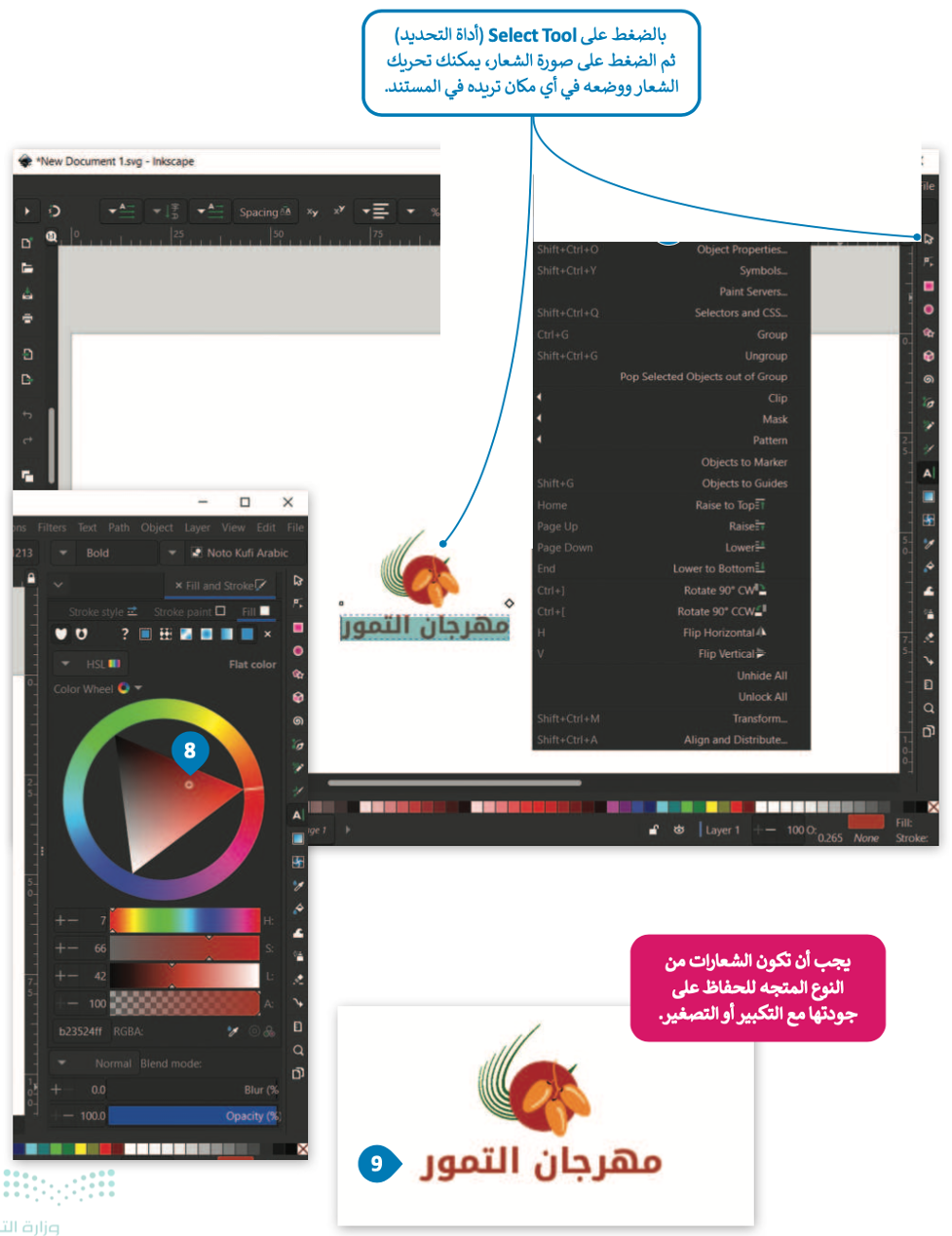
- من قائمة العنصر (Object)..
- اضغط على التعبئة والإطار الخارجي (Fill and Stroke).
- اختر اللون الذي تريده من عجلة الألوان (Color Wheel).
- هنا يظهر الشكل النهائي للشعار.


تصدير الشعار كصورة
يجب أن يكون الشعار شفافًا بحيث يُمكِن استخدامه على أي خلفية ملونة أو داخل أي تصميم دون التأثير عليه. لهذا السبب، ستقوم بتصدير صورة الشعار بامتداد “.png”.
لتصدير الشعار كصورة بامتداد “.png“:
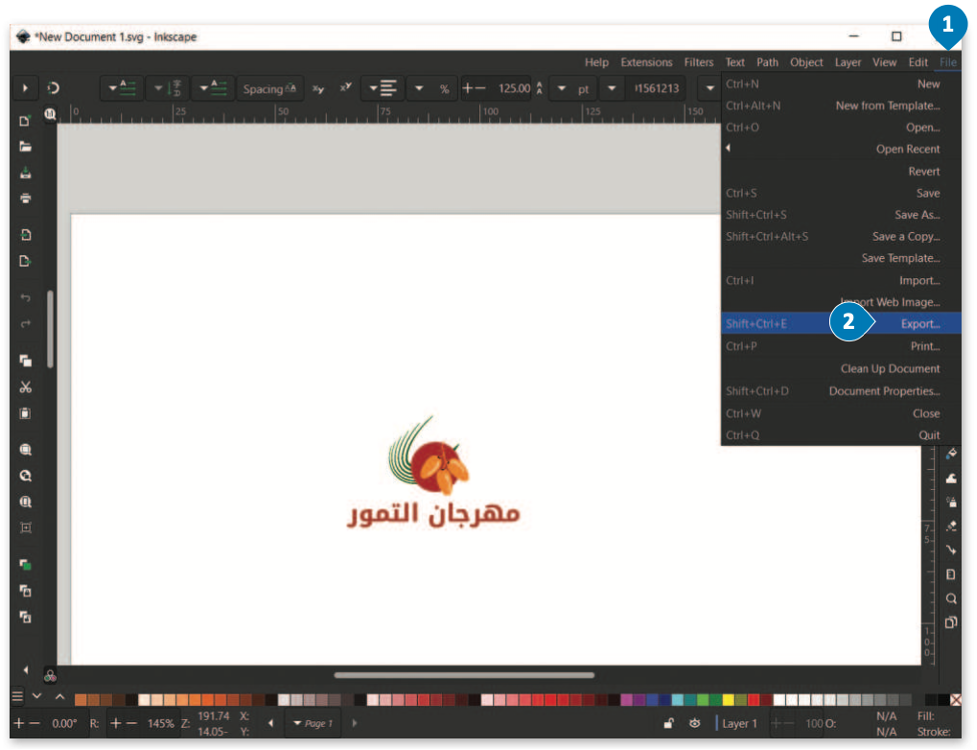
- من قائمة ملف (File)..
- اختر تصدير (Export).
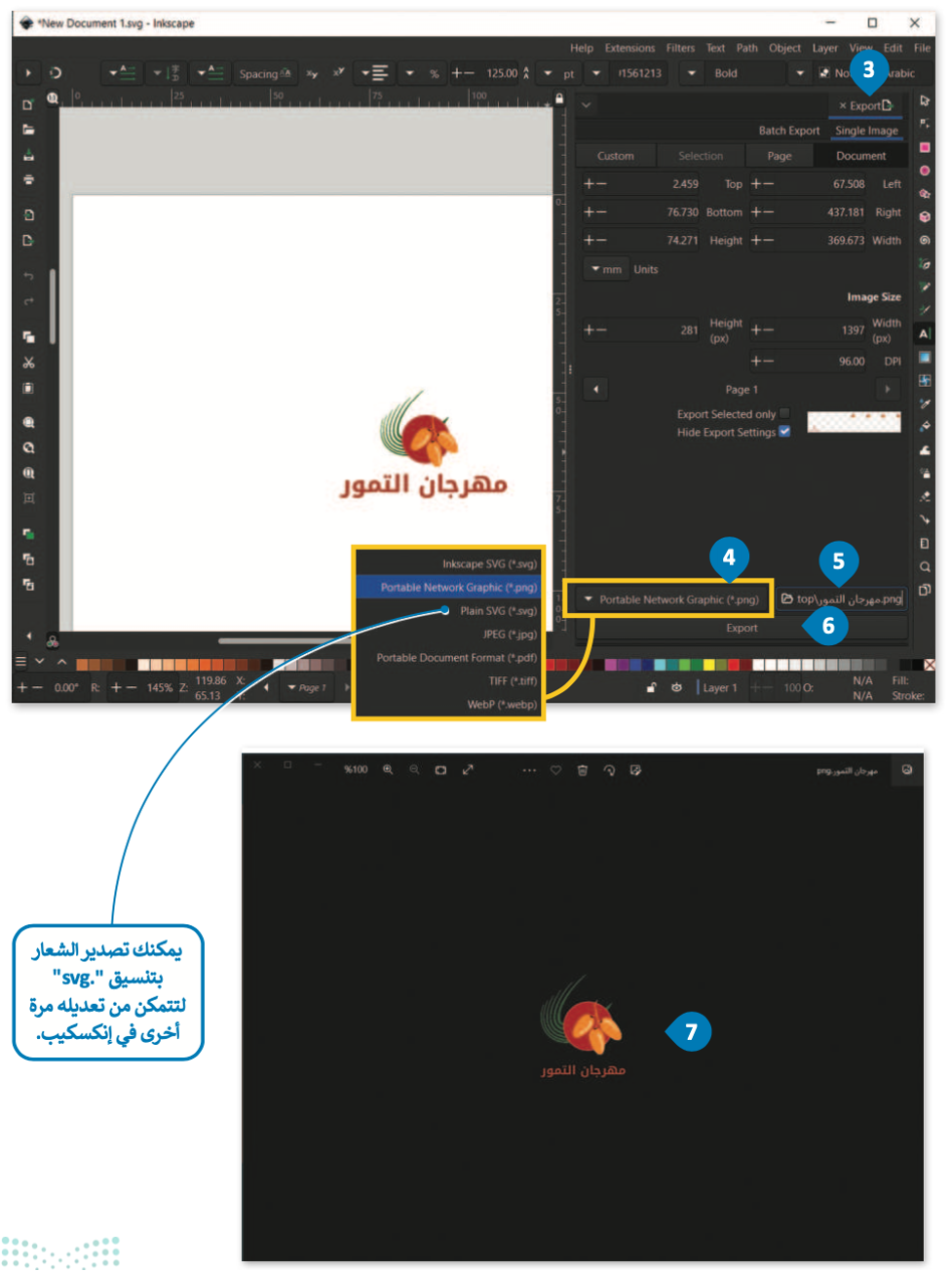
- من خيارات التصدير (Export options)..
- اختر الامتداد “.png”..
- ثم اسم ملف الصورة.
- اضغط على تصدير (Export).
- بإمكانك فتح ملف صورة الشعار باستخدام برنامج الصور (Photos).
لاحظ أن
ملف PNG هو نوع من أنواع ملفات الصور الذي لا يسمح بوجود لون للخلفية؛ مما يعني خلفية شفافة تسمح بظهور ما وراءها.


قم بمراجعة محتوى هذا الموضوع حتى نهايته من خلال الرابط التالي:
اختبر تحصيلك لمحتوى الموضوع من خلال الرابط التالي:
الواجب الإلكتروني
إلى هنا يكون قد انتهى موضوع “التصميم الرسومي”، لا تنسوا مراجعة نواتج التعلُّم أعلى المقال، وانتظرونا في الموضوع القادم!